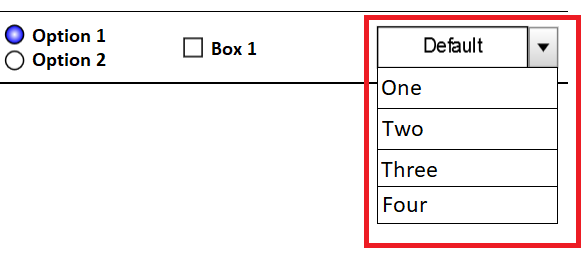
How can a dropdown selection box be created using GoJS, for selection a value from the available set of values as shown in below snapshot (in red box)

Initial value = Default
Other options = [“One”, “Two”, “Three”, “Four”]
I have tried using this code (for creating dropdown), but not getting how to create a drop down with selection items - “One”, “Two”, “Three”, “Four”:
$(go.Panel,"Horizontal",
$(go.Panel,"Auto",
$(go.Shape,{fill : "white",height:27, width : 100}),
$(go.TextBlock,
{
name : "CURRENT_DROPDOWN_VALUE",
editable : true,
text : "Default",
margin : new go.Margin(5),
}
)
),
$("Button", {height : 27,width : 20},
$(go.Shape,"TriangleDown",{height : 4,width : 6}),
{
// click : function(e,obj) {
// var node = obj.part;
// e.diagram.startTransaction("Selecting Value");
// var currentVal = node.findObject("CURRENT_LAYOUT_VALUE").text;
// ** logic for getting new selection value will come here **
// update node.findObject("CURRENT_LAYOUT_VALUE").text value
// currentVal will now get new selection value
// currentVal = node.findObject("CURRENT_LAYOUT_VALUE").text;
// e.diagram.commitTransaction("Selected Valuer");
// }
}
)
)