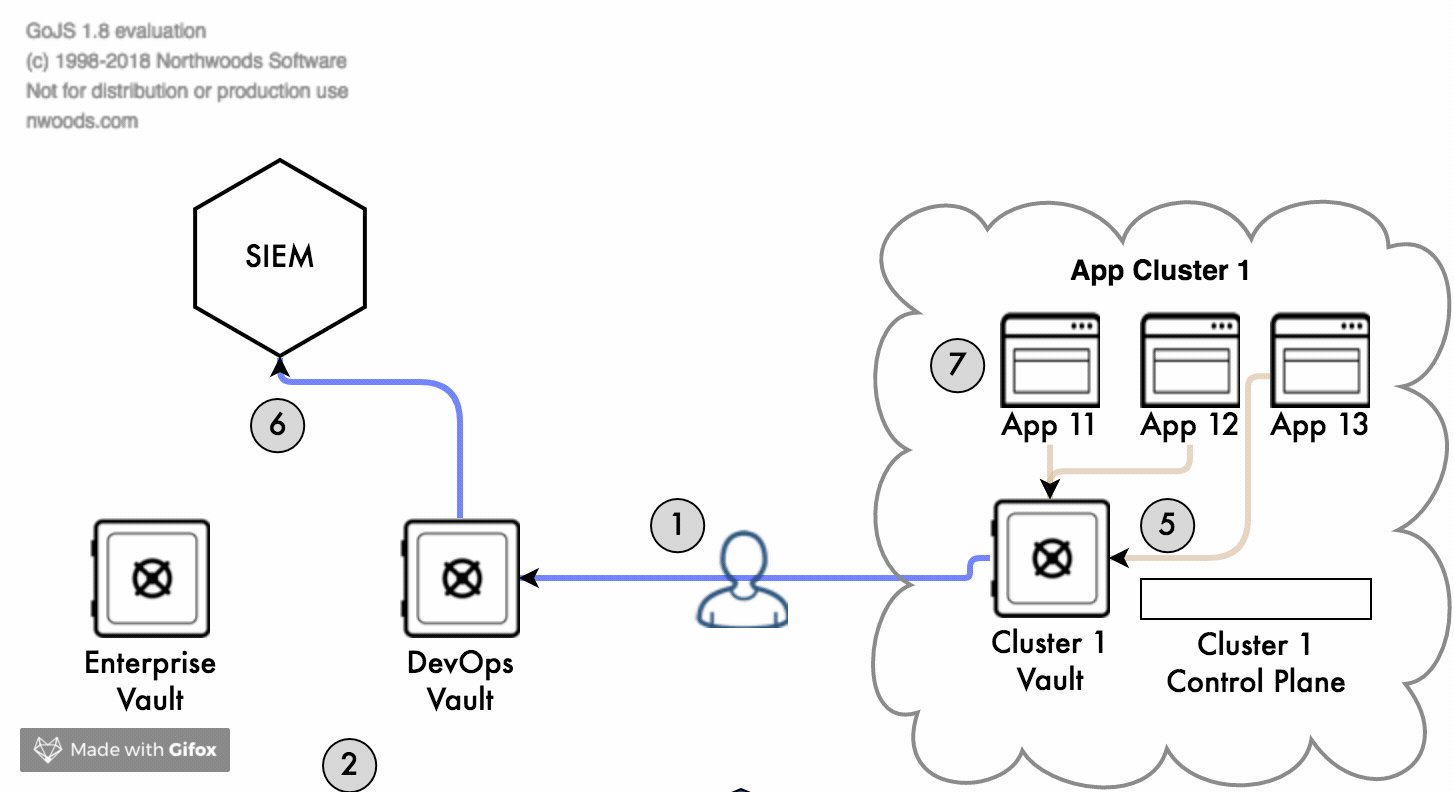
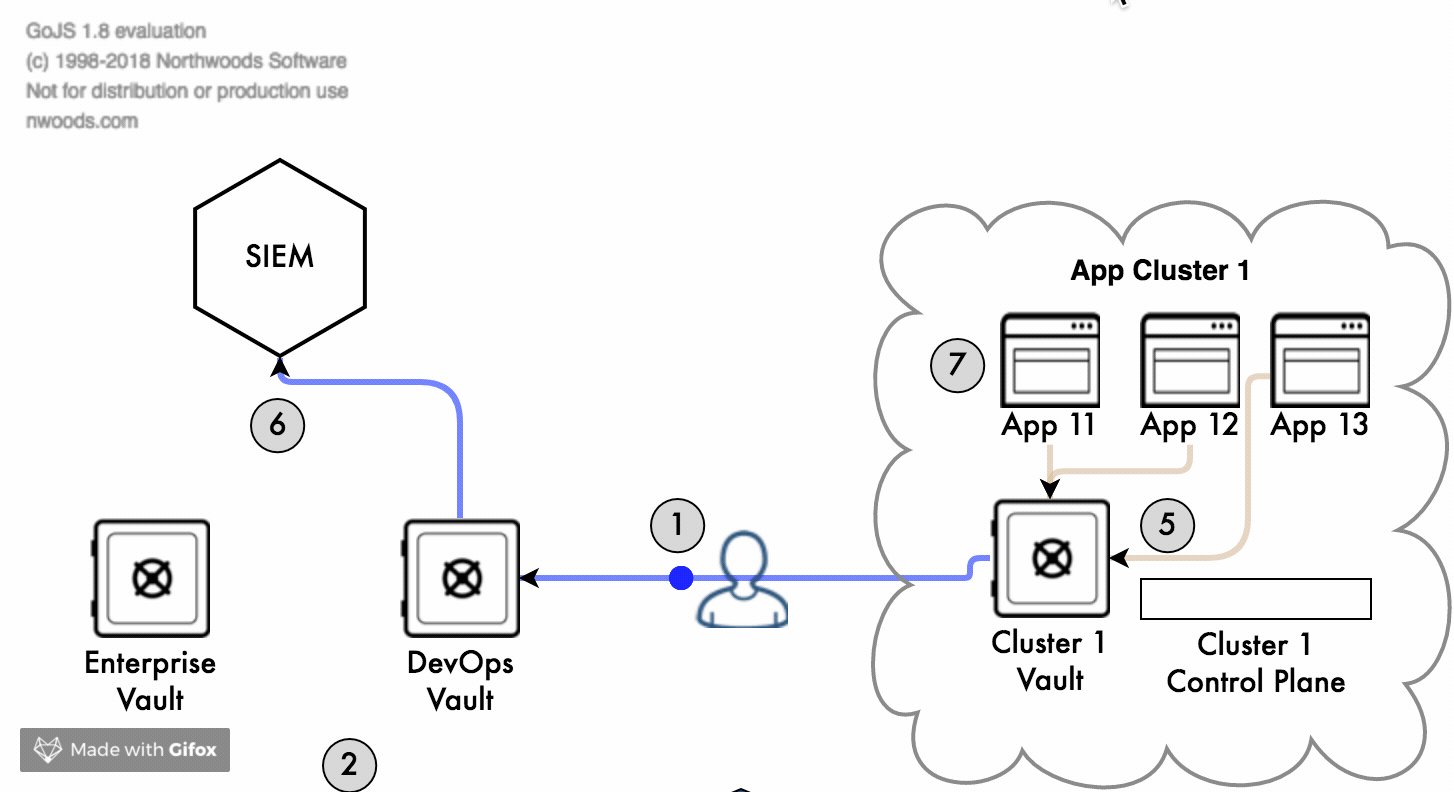
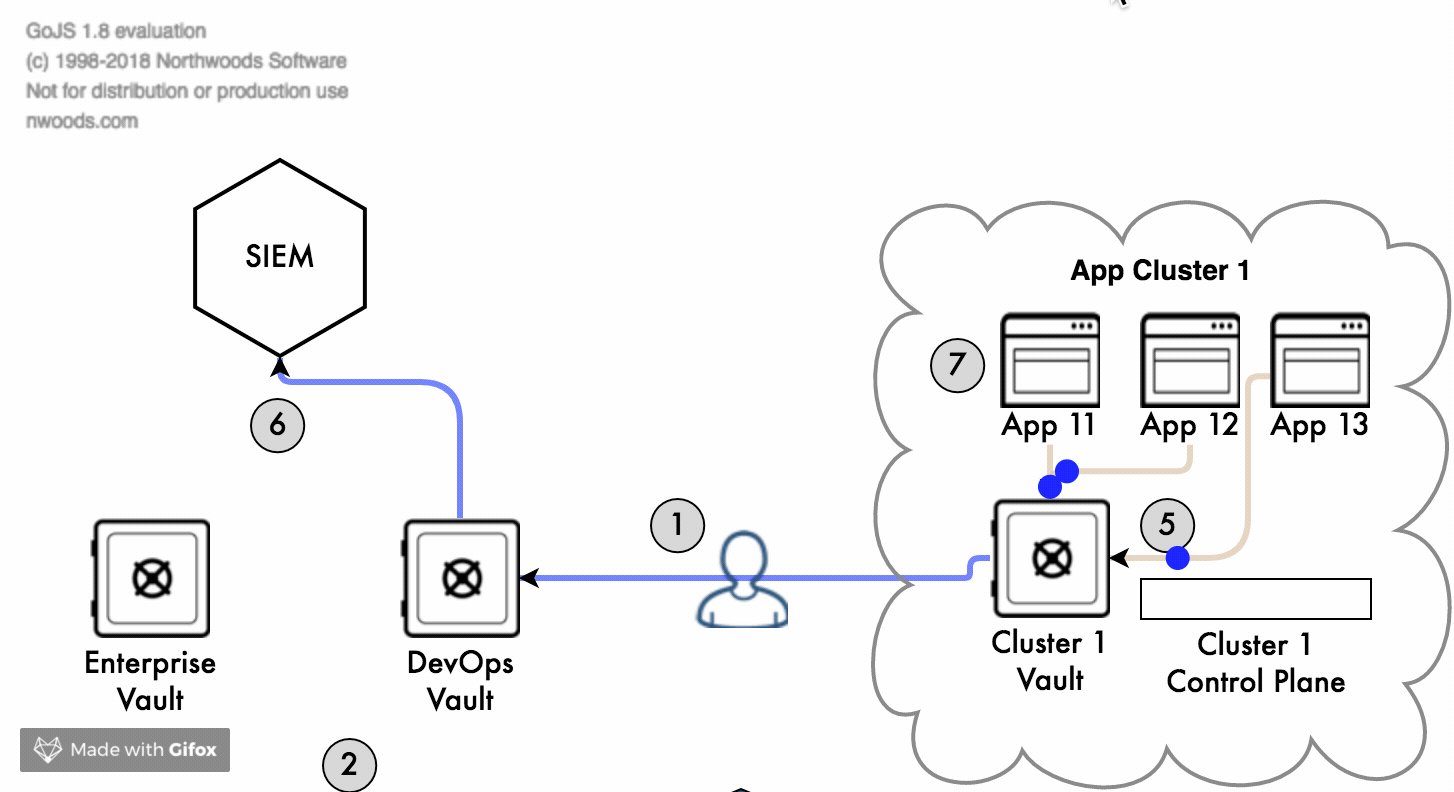
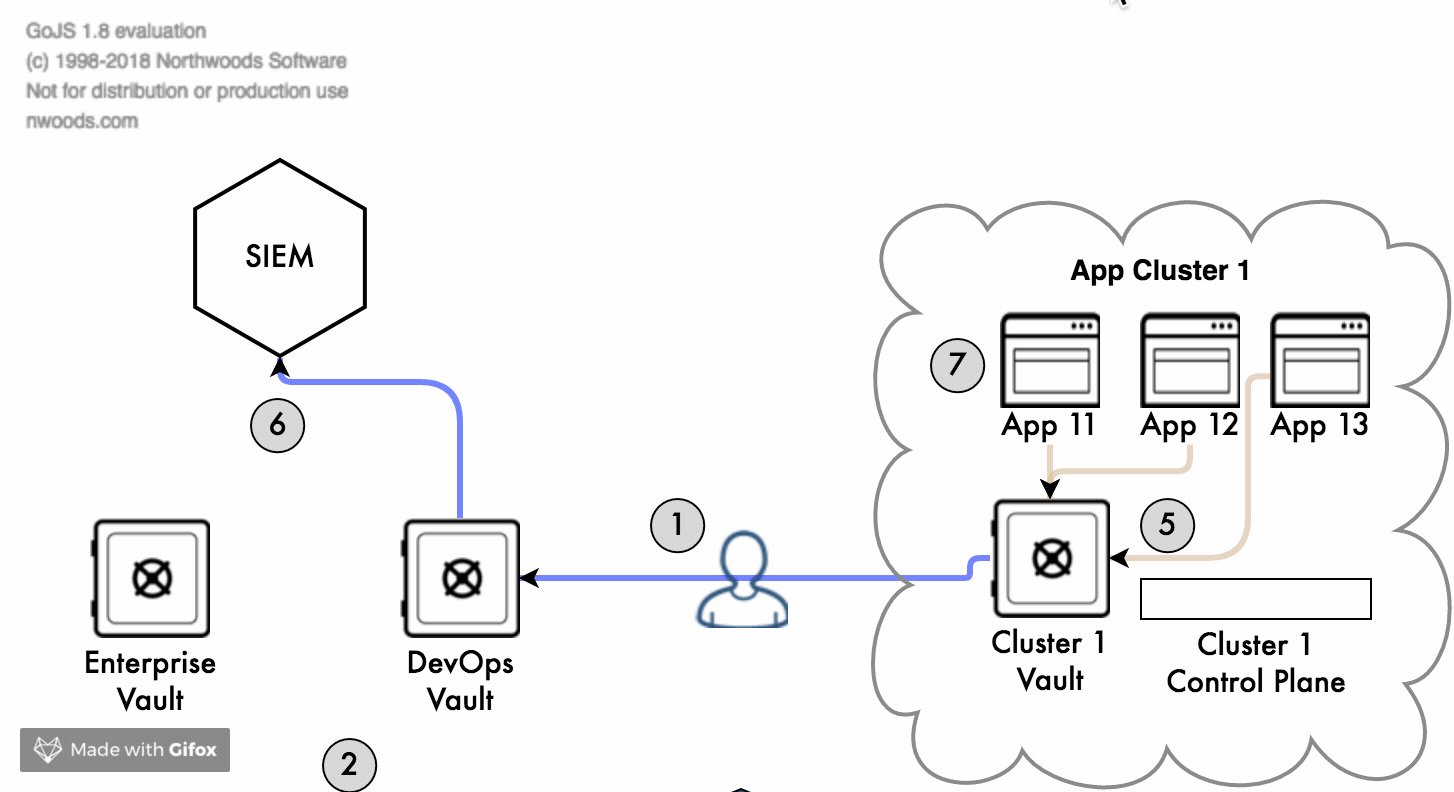
I’m doing animation in the style of Concept Map with animation along paths
This is working pretty well for me. The only issue I have is that the Markers will briefly flash in the wrong position on the diagram before following their proper route.
Watch the attachment closely and you’ll see the markers flashing over by the node marked “Enterprise Vault”.

I’ve tried various things like setting the initial position of the node to the beginning of the path before starting the animation, and marking the node invisible until the animation loop starts, but I haven’t been able to get rid of this artifact.