Hi Go.js team!
I"m evaluating gojs library for our internal site now.
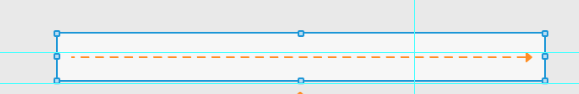
I’d like to make a solid tip for dashed arrow like this:

Can you please tell me how to do this?
Thanks.
You’ll want to use strokeDashArray.
I just made a Link template like what you posted. Here it is
myDiagram.linkTemplate =
$(go.Link,
$(go.Shape, { stroke: 'orange', strokeDashArray: [5, 5] }),
$(go.Shape, { toArrow: "Standard", stroke: 'orange', fill: 'orange' })
);HI, ryanj!
Thanks for your kind reply.
But I don’t want this to be link template.
This should be just node, not link.
So how can i do this??
You can use a Spot panel to align the arrowhead to the right of the dashed line:
$(go.Node, "Auto",
{ resizable: true },
$(go.Shape, "Rectangle", { strokeWidth: 0, fill: "white" }),
$(go.Panel, "Spot",
{ stretch: go.GraphObject.Horizontal, margin: 5 },
$(go.Shape, "LineH",
{ strokeWidth: 2, strokeDashArray: [8, 4] }
),
$(go.Shape, "TriangleRight", // could also use custom geometry for arrowhead
{ alignment: go.Spot.Right, alignmentFocus: go.Spot.Left, desiredSize: new go.Size(8, 8) }
)
)
);