xyan3
January 30, 2019, 3:46pm
1
Hi GoJS guru:
We are using ‘routing: Link.AvoidsNodes’ for link template.
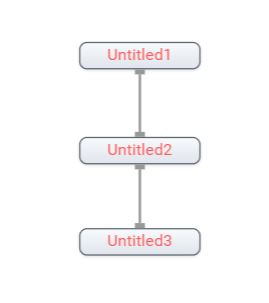
In the beginning we have a diagram looks like this:
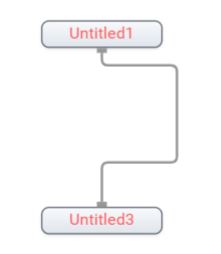
After deleting the node in the middle “Untitled2”, we implement some logic to add another new link to connect “Untitled1” and “Untitled3”. It works fine. However, the new link routing is looks like this:
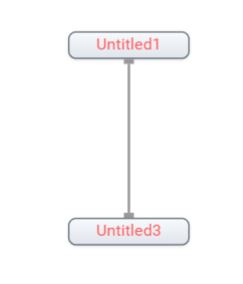
What we wish for is something looks like
Could you please point us some way to solve the issue?
Best regards
walter
January 30, 2019, 3:49pm
2
That’s odd. It’s as if the “Untitled2” node were still there, causing the new link’s route to go around that area.
How did you remove that “Untitled2” node? How did you create that link from “Untitled1” to “Untitled3”?
xyan3
January 30, 2019, 4:52pm
3
@walter We use this.diagram.model.removeNodeDataCollection() to remove the node and this.diagram.model.addLinkDataCollection() to add new link.
walter
January 30, 2019, 4:55pm
4
And each time you did so within a transaction? (Or just one transaction if you did both operations at the same time.)
xyan3
January 30, 2019, 4:58pm
5
@walter Yes, we do them in two different function which are responsible for node and link separately. They happen sequentially for one transaction.
walter
January 30, 2019, 5:18pm
6
I’ll try to reproduce the problem
walter
January 30, 2019, 7:14pm
8
This very simple sample does not exhibit any problem with the routing of the new link. Just click the “Excise node #2 ” button.
<!DOCTYPE html>
<html>
<head>
<title>Minimal GoJS Sample</title>
<!-- Copyright 1998-2019 by Northwoods Software Corporation. -->
<meta charset="UTF-8">
<script src="go.js"></script>
<script id="code">
function init() {
var $$ = go.GraphObject.make;
myDiagram =
$$(go.Diagram, "myDiagramDiv",
{
initialContentAlignment: go.Spot.Center, // for v1.*
"undoManager.isEnabled": true
});
myDiagram.nodeTemplate =
$$(go.Node, "Auto",
{ width: 100, height: 50, locationSpot: go.Spot.Center },
new go.Binding("location", "loc", go.Point.parse),
$$(go.Shape, { fill: "white" }),
$$(go.TextBlock,
new go.Binding("text"))
);
myDiagram.linkTemplate =
$$(go.Link,
{ routing: go.Link.AvoidsNodes },
$$(go.Shape)
);
myDiagram.model = new go.GraphLinksModel(
[
{ key: 1, text: "Alpha", loc: "0 0" },
{ key: 2, text: "Beta", loc: "0 100" },
{ key: 3, text: "Gamma", loc: "0 200" }
],
[
{ from: 1, to: 2 },
{ from: 2, to: 3 }
]);
}
function excise() {
myDiagram.commit(function(d) {
d.remove(d.findNodeForKey(2));
d.model.addLinkData({ from: 1, to: 3 });
}, "excised node 2")
}
</script>
</head>
<body onload="init()">
<div id="myDiagramDiv" style="border: solid 1px black; width:100%; height:400px"></div>
<button onclick="excise()">Excise node #2</button>
</body>
</html>
xyan3
January 30, 2019, 8:04pm
9
@walter Thank you for the demo. We will look into our application on potential issue.