
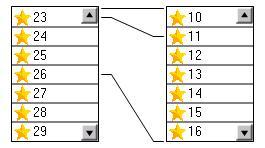
This screen shot shows two example ScrollingMultiTextNodes, each holding some boring objects, connected by three links.
The ScrollingMultiTextNode inherits from GoMultiTextNode, sets some properties on its ListGroup, and adds two ScrollingButtons.
The ScrollingButtons inherit from GoButton and override PaintButton in order to draw a triangular arrow. Since a ScrollingButton is a GoButton is an IGoActionObject, the user’s mouse events on the button will result in calls to OnActionAdjusted and OnAction. These methods call a method on ScrollingMultiTextNode to cause its GoListGroup to “scroll” by changing the value of its TopIndex property.
A ScrollingButton also has its AutoRepeating property set to true, so that when the user holds the mouse down on the button, the OnActionAdjusted method will be called repeatedly due to a Timer. The “speed” of the scroll is also controlled by how far the mouse is from the button while it is still pressed.