Hi Again, I’m trying to ensure multiple spouses are aligned properly. I have the following in my constructor:
function GenogramLayout() {
go.LayeredDigraphLayout.call(this);
this.initializeOption = go.LayeredDigraphLayout.InitDepthFirstIn;
}
I’ve got the following commitNodes function:
GenogramLayout.prototype.commitNodes = function() {
go.LayeredDigraphLayout.prototype.commitNodes.call(this);
// position regular nodes
this.network.vertexes.each(function(v) {
if (v.node !== null && !v.node.isLinkLabel) {
v.node.position = new go.Point(v.x, v.y);
}
});
// position the spouses of each marriage vertex
var layout = this;
this.network.vertexes.each(function(v) {
if (v.node === null) return;
if (!v.node.isLinkLabel) return;
var labnode = v.node;
var lablink = labnode.labeledLink;
// In case the spouses are not actually moved, we need to have the marriage link
// position the label node, because LayoutVertex.commit() was called above on these vertexes.
// Alternatively we could override LayoutVetex.commit to be a no-op for label node vertexes.
lablink.invalidateRoute();
var spouseA = lablink.fromNode;
var spouseB = lablink.toNode;
var swapped = false;
//if I have a step father
if(spouseA.data.relationship_type === 'STEP_PARENT' && spouseB.data.relationship_type === 'MOTHER'){
var temp = spouseA;
spouseA = spouseB;
spouseB = temp;
swapped = true;
}
//if I have a step mother
if(spouseA.data.relationship_type === 'FATHER' && spouseB.data.relationship_type === 'STEP_PARENT'){
var temp = spouseA;
spouseA = spouseB;
spouseB = temp;
swapped = true;
}
// prefer fathers on the left, mothers on the right, as long as we haven't already swapped and we're not a step parent
if (spouseA.data.s === "F" && !swapped && spouseA.data.relationship_type !== 'STEP_PARENT') { // sex is female
var temp = spouseA;
spouseA = spouseB;
spouseB = temp;
}
// see if the parents are on the desired sides, to avoid a link crossing
var aParentsNode = layout.findParentsMarriageLabelNode(spouseA);
var bParentsNode = layout.findParentsMarriageLabelNode(spouseB);
if (aParentsNode !== null && bParentsNode !== null && aParentsNode.position.x > bParentsNode.position.x) {
// swap the spouses
var temp = spouseA;
spouseA = spouseB;
spouseB = temp;
}
spouseA.position = new go.Point(v.x, v.y);
spouseB.position = new go.Point(v.x + spouseA.actualBounds.width + 30, v.y);
if (spouseA.opacity === 0) {
var pos = new go.Point(v.centerX - spouseA.actualBounds.width / 2, v.y);
spouseA.position = pos;
spouseB.position = pos;
} else if (spouseB.opacity === 0) {
var pos = new go.Point(v.centerX - spouseB.actualBounds.width / 2, v.y);
spouseA.position = pos;
spouseB.position = pos;
}
});
};
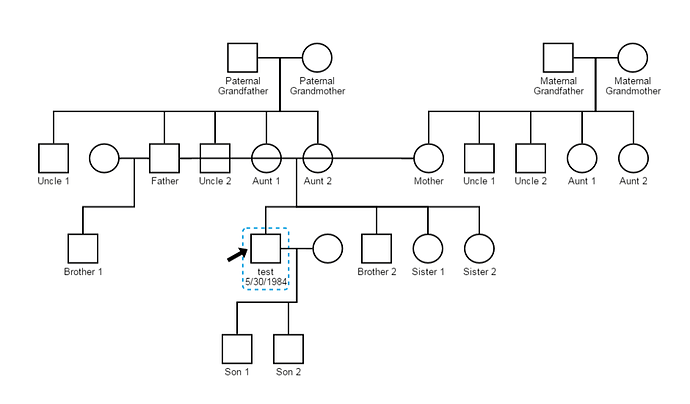
It’s getting close but for some reason it’s not maintaining the father position to the right of other siblings:
Any idea on how to push the father back to the center (right of other siblings)?
Thanks,
-Randall