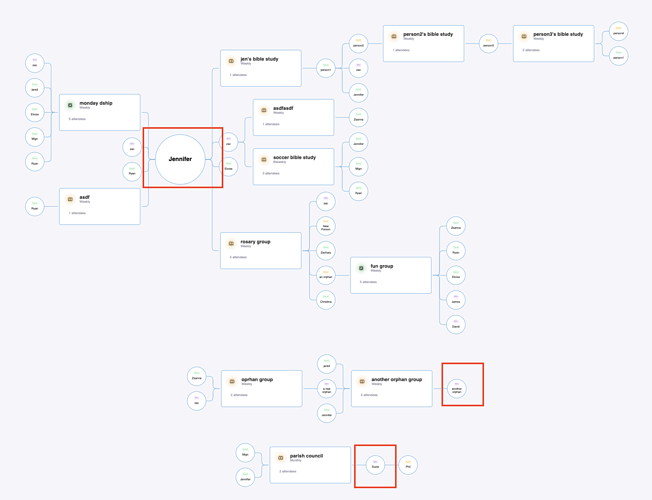
Hello! I have several trees that I want to show in a column. I want them to be centered on the root node of the tree (see screenshot below - I want to lineup the root nodes indicated in red).
I’m using the ArrangingLayout with a GridLayout to arrange the trees in a column. Then on each tree I’m using a Double Tree Layout.
What I’ve tried:
In order to center each tree on the root node, in the ArrangingLayout I tried to set the location of the tree to be the location of the root node, but when I print out location it was the same as before I tried to change it to match the root node.
Here’s the _addMainNode function of the ArrangingLayout with the code I added to set the location:
_addMainNode(groups, subcoll, diagram) {
const grp = new go.Node();
// My code:
// find root node and set location of the group to be the location of the root node so that arrangingLayout can center the subgraphs on the roots
const root = subcoll.values().find((part) => {
return (part instanceof go.Node)
}).findTreeRoot();
console.log("root default location", root.location)
root.locationSpot = go.Spot.Center;
grp.location = root.location;
console.log("root center location", root.location)
console.log("group location", grp.location)
// end of code I added
const grpb = diagram.computePartsBounds(subcoll);
grp.desiredSize = grpb.size;
grp.position = grpb.position;
groups.add(grp, { parts: subcoll, bounds: grpb });
}
Reading the documentation on location, it sounds like it is controlled by locationSpot. But I want it to set it to a specific location (the root node), not a relative locationSpot like center or top left.
Any suggestions? Thanks.