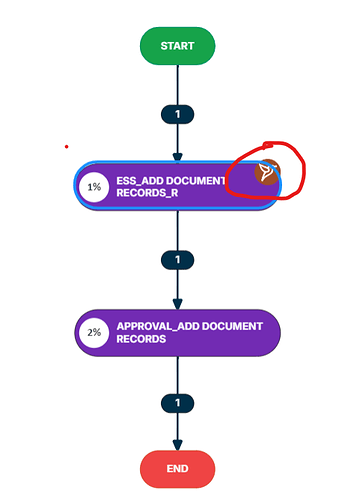
need to foreground the picture and hide the blue stroke behind it. Using this selectionAdornmentTemplate
That blue line might be a custom Selection Adornment. Check the value of Part.selectionAdornmentTemplate on your Node template. However it might be a Shape in your Node template that is shown when the node is selected. What is your node template?
Normally, all Adornments go in the “Adornment” Layer which is a temporary Layer in front of all of the Layers used by the regular Parts (Nodes and Links) created to represent the data in the model. Layers | GoJS So if that blue shape is indeed in an Adornment, it will normally be entirely in front of the selected Node.
There are several possible solutions, depending on what behaviors you want.