Could you provide a minimal example that exhibits the problem?
Here is an example that I have experimented with:
myDiagram =
$(go.Diagram, "myDiagramDiv",
{ initialPosition: new go.Point(0, 0) });
myDiagram.add(
$(go.Part,
{ position: new go.Point(200, 200) },
$(go.Shape, "LineH", { width: 100, height: 1 }),
$(go.Shape, "LineV", { width: 1, height: 100 })
));
myDiagram.add(
$(go.Part,
{ position: new go.Point(210.5, 210.5) },
$(go.Shape, "LineH", { width: 100, height: 1 }),
$(go.Shape, "LineV", { width: 1, height: 100 })
));
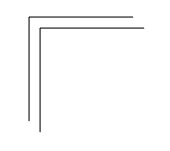
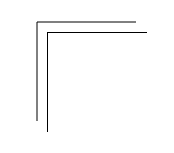
If you position a node at values that are at 0.5 modulo 1, you’ll notice in this case that there is no need for anti-aliasing.

But try zooming in or out, and you will see that there will be anti-aliasing. Here’s the same diagram with Diagram.scale == 1.05: