Hi,
I need to put link labels on segmentFraction = 0.3
But When i define to fromSpot/toSpot binding on link template,
the link label location is set to the begninig/end of the link,
ignoring segementFraction.
Please advise,
Tany
You need to set segmentIndex to determine which segment the segmentFraction applies. Link Labels | GoJS
Ofcourse,
I set segmentIndex to ZERO.
No luck
Then the segmentFraction controls the label’s distance along the segment 0, the first segment, which when there is a fromSpot has its length controlled by Link.fromEndSegmentLength, which defaults to the Link.fromPort’s GraphObject.fromEndSegmentLength, which defaults to 10. Please read:
Links | GoJS
Links | GoJS
Link Connection Points on Nodes | GoJS
In general,
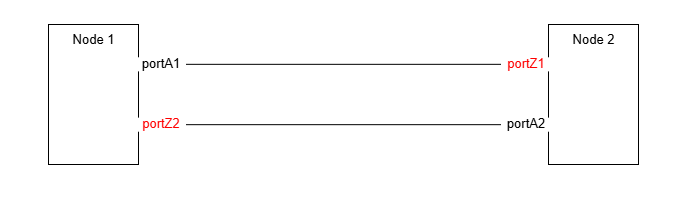
I need to implement two parallel links between two nodes :

I used segmentIndex: 0 for port A and segmentIndex: -1 to pu the port names near the nodes.
Also { fromSpot: go.Spot.AllSides, toSpot:go.Spot.AllSides }, on nodeTemplate, in order to make the links parallel.
I’m having diffcuties to move to ports away from the node
OK, that’s good. Setting segmentFraction to 1 will put it at the far end of the segment. Maybe that would be good enough for you.
Setting segmentOffset and/or alignmentFocus gives you further flexibility in adjusting the position of the label relative to the point on the route specified by segmentIndex and segmentFraction. Link Labels | GoJS
Let me try to break it into details.
When i use a single link and set the values for portA:
segmentIndex: 0,
segmentFraction: 0.1
for portZ
segmentIndex: -1,
segmentFraction: 0.1
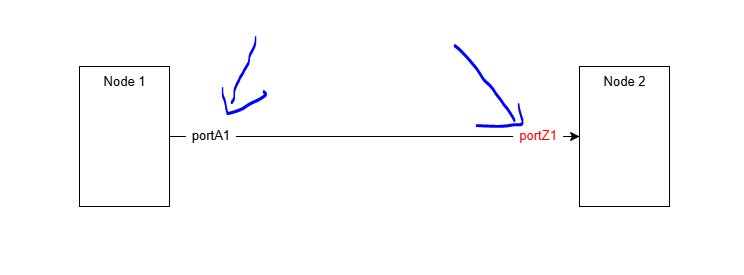
The results are like this :
which meets my requirments:
Now,
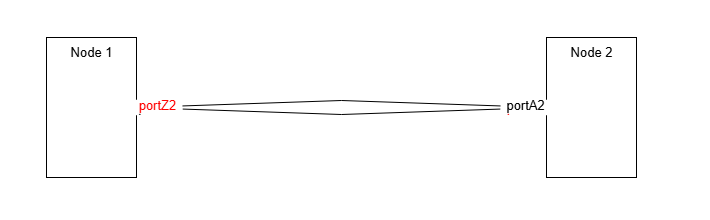
I add a an opposite second link and the the results looks like this :
The links overlap each other (portA1 is under port portZ2…).
So i add :
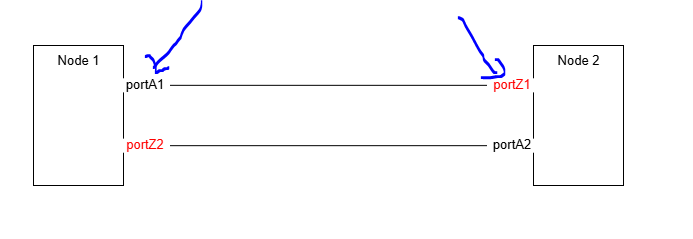
{ fromSpot: go.Spot.AllSides, toSpot:go.Spot.AllSides } to node template in order to make the links parallel and the results like this :
.
The links become parallel, but the port name location is shifted near the node and i cannot control the port location by settng segmentFraction.
In general, i need the links to be parallel to each other and the port names to
be shiftted away from the node, at segmentFraction : 0.1
Please advise
Waiting for your advise.
Regards,
Tany
First I suggest that you always have fromSpot and toSpot set to AllSides on the port of all such nodes.
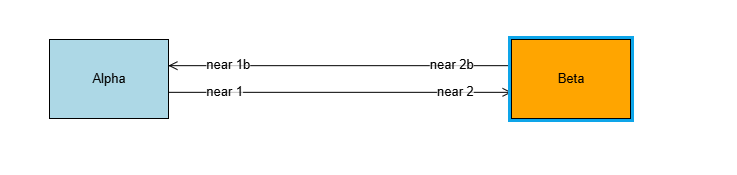
Second, set the segmentIndex, segmentFraction, and segmentOffset approriately on each of the link labels in the link template. Perhaps something like in the following link template:
<!DOCTYPE html>
<html>
<head>
<title>Minimal GoJS Sample</title>
<!-- Copyright 1998-2024 by Northwoods Software Corporation. -->
</head>
<body>
<div id="myDiagramDiv" style="border: solid 1px black; width:100%; height:400px"></div>
<textarea id="mySavedModel" style="width:100%;height:250px"></textarea>
<script src="https://cdn.jsdelivr.net/npm/gojs/release/go-debug.js"></script>
<script id="code">
const myDiagram =
new go.Diagram("myDiagramDiv", {
"undoManager.isEnabled": true,
"ModelChanged": e => { // just for demonstration purposes,
if (e.isTransactionFinished) { // show the model data in the page's TextArea
document.getElementById("mySavedModel").textContent = e.model.toJson();
}
}
});
myDiagram.nodeTemplate =
new go.Node("Auto", { width: 120, height: 80 })
.bindTwoWay("location", "loc", go.Point.parse, go.Point.stringify)
.add(
new go.Shape({ fill: "white", portId: "", fromSpot: go.Spot.AllSides, toSpot: go.Spot.AllSides })
.bind("fill", "color"),
new go.TextBlock()
.bind("text")
);
myDiagram.linkTemplate =
new go.Link()
.add(
new go.Shape(),
new go.Shape({ toArrow: "OpenTriangle" }),
new go.TextBlock({ segmentIndex: 0, segmentFraction: 1, segmentOffset: new go.Point(NaN, 0), background: "#FFFFFFC0" })
.bind("text", "start"),
new go.TextBlock({ segmentIndex: -1, segmentFraction: 1, segmentOffset: new go.Point(NaN, 0), background: "#FFFFFFC0" })
.bind("text", "end"),
);
myDiagram.model = new go.GraphLinksModel(
[
{ key: 1, text: "Alpha", color: "lightblue", loc: "0 0" },
{ key: 2, text: "Beta", color: "orange", loc: "300 20" },
],
[
{ from: 1, to: 2, start: "near 1", end: "near 2" },
{ from: 2, to: 1, start: "near 2b", end: "near 1b" },
]);
</script>
</body>
</html>