Hello,
I’m just starting out with GoJS and perhaps missing something fundamental.
Here’s the problem:

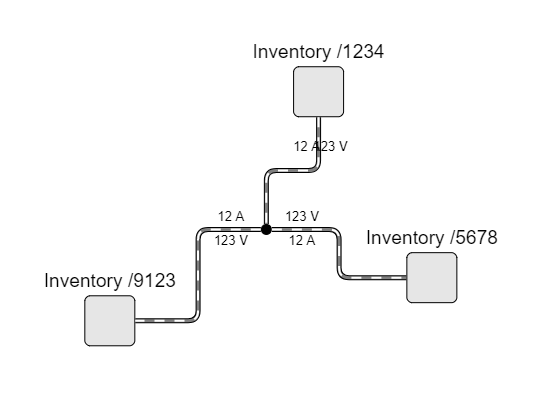
As you can see, when the segment is horizontal, the links labels appear fine. However, when the segment is vertical, they overlap.
I’m trying to find a way to check link segment’s orientation to adjust segmentOffset on the labels.
Perhaps there’s a better approach to achieving this?
Link Template:
linksDiagram.linkTemplate = $(go.Link, { routing: go.Link.Orthogonal, corner: 10 }, new go.Binding('flowDirection', 'flowDirection'), $(go.Shape, { isPanelMain: true, stroke: "black", strokeWidth: 5 }), $(go.Shape, { isPanelMain: true, stroke: "gray", strokeWidth: 3 }), $(go.Shape, { isPanelMain: true, stroke: "white", strokeWidth: 2, name: "PIPE", strokeDashArray: [10, 10] }), $(go.Shape, { toArrow: "Triangle", fill: "black", stroke: null, segmentOffset: new go.Point(5, 0), scale: 1.5 }, new go.Binding('visible', 'flowDirection', function(flowDirection) { return flowDirection == 'natural' ? true : false; }) ), $(go.Shape, { fromArrow: "Triangle", fill: "black", stroke: null, segmentOrientation: go.Link.OrientOpposite, segmentOffset: new go.Point(-5, 0), scale: 1.5 }, new go.Binding('visible', 'flowDirection', function(flowDirection) { return flowDirection == 'reverse' ? true : false; }) ), $(go.TextBlock, { segmentIndex: 0, segmentOffset: new go.Point(30, -12) }, new go.Binding('text', 'fromLabels', function(fromLabels) { return _.isEmpty(fromLabels) ? '' : fromLabels.voltage })), $(go.TextBlock, { segmentIndex: 0, segmentOffset: new go.Point(30, 12) }, new go.Binding('text', 'fromLabels', function(fromLabels) { return _.isEmpty(fromLabels) ? '' : fromLabels.current })), );
Thanks!