Hi, I am working on layout the diagram. I have nodes (with already known lanes) and edges.
I used SwimLaneLayout to have lanes sitting up and down of each other and to layout diagram using go.LayeredDiagraphLayout. they both work very well when they are separate but when I try to combine both of them then I lost lanes.
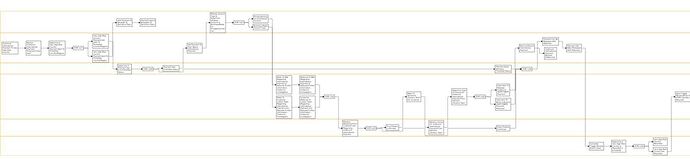
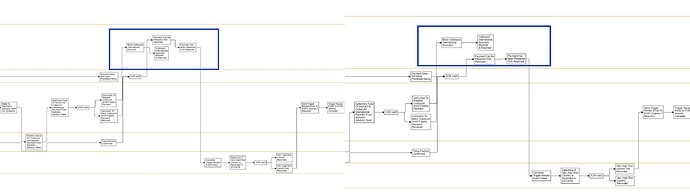
here is my diagram having nodes in lanes
code for above diagram
myDiagram = new go.Diagram('myDiagramDiv', {
initialAutoScale: go.AutoScale.Uniform,
allowCopy: false,
layout: new SwimLaneLayout({
laneProperty: 'group',
direction: DIRECTION,
setsPortSpots: true,
layerSpacing: 20,
columnSpacing: 5,
commitLayers: function (layerRects, offset) {
if (layerRects.length === 0) return;
var horiz = this.direction === 0 || this.direction === 180;
var forwards = this.direction === 0 || this.direction === 90;
var rect = layerRects[forwards ? layerRects.length - 1 : 0];
var totallength = horiz ? rect.right : rect.bottom;
if (horiz) {
offset.y -= this.columnSpacing * 3 / 2;
} else {
offset.x -= this.columnSpacing * 3 / 2;
}
for (var i = 0; i < this.laneNames.length; i++) {
var lane = this.laneNames[i];
var group = this.diagram.findNodeForKey(lane);
if (group === null) {
this.diagram.model.addNodeData({ key: lane, isGroup: true });
group = this.diagram.findNodeForKey(lane);
}
if (horiz) {
group.location = new go.Point(-this.layerSpacing / 2, this.lanePositions.get(lane) * this.columnSpacing + offset.y);
} else {
group.location = new go.Point(this.lanePositions.get(lane) * this.columnSpacing + offset.x, -this.layerSpacing / 2);
}
var ph = group.findObject('PLACEHOLDER');
if (ph === null) ph = group;
if (horiz) {
ph.desiredSize = new go.Size(totallength, this.laneBreadths.get(lane) * this.columnSpacing);
} else {
ph.desiredSize = new go.Size(this.laneBreadths.get(lane) * this.columnSpacing, totallength);
}
}
},
})
});
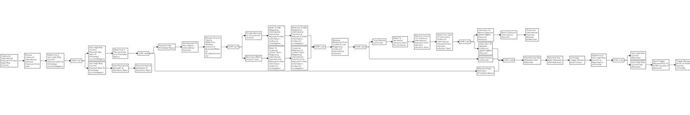
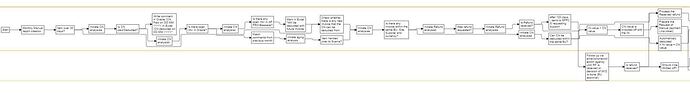
here is diagram by applying layeredDiagraphLayout along with SwimLaneLayout but it don’t show lanes and nodes in their own lanes.
code for the above diagram
myDiagram = new go.Diagram('myDiagramDiv', {
initialAutoScale: go.AutoScale.Uniform,
allowCopy: false,
layout: new SwimLaneLayout({
laneProperty: 'group',
direction: DIRECTION,
setsPortSpots: true,
layerSpacing: 20,
columnSpacing: 5,
commitLayers: function (layerRects, offset) {
if (layerRects.length === 0) return;
var horiz = this.direction === 0 || this.direction === 180;
var forwards = this.direction === 0 || this.direction === 90;
var rect = layerRects[forwards ? layerRects.length - 1 : 0];
var totallength = horiz ? rect.right : rect.bottom;
if (horiz) {
offset.y -= this.columnSpacing * 3 / 2;
} else {
offset.x -= this.columnSpacing * 3 / 2;
}
for (var i = 0; i < this.laneNames.length; i++) {
var lane = this.laneNames[i];
var group = this.diagram.findNodeForKey(lane);
if (group === null) {
this.diagram.model.addNodeData({ key: lane, isGroup: true });
group = this.diagram.findNodeForKey(lane);
}
if (horiz) {
group.location = new go.Point(-this.layerSpacing / 2, this.lanePositions.get(lane) * this.columnSpacing + offset.y);
} else {
group.location = new go.Point(this.lanePositions.get(lane) * this.columnSpacing + offset.x, -this.layerSpacing / 2);
}
var ph = group.findObject('PLACEHOLDER');
if (ph === null) ph = group;
if (horiz) {
ph.desiredSize = new go.Size(totallength, this.laneBreadths.get(lane) * this.columnSpacing);
} else {
ph.desiredSize = new go.Size(this.laneBreadths.get(lane) * this.columnSpacing, totallength);
}
}
},
doLayout: function (coll) {
var diagram = this.diagram;
if (diagram === null) return;
diagram.startTransaction("custom layout");
console.log(this, this?.iterator)
diagram.nodes.each(function (n) {
coll.add(n);
});
console.log(coll)
// Custom logic to adjust node positioning
var layout = new go.LayeredDigraphLayout();
layout.direction = this.direction; // use the same direction as the SwimLaneLayout
layout.setsPortSpots = false;
layout.layerSpacing = this.layerSpacing;
layout.columnSpacing = this.columnSpacing;
layout.doLayout(coll);
diagram.commitTransaction("custom layout");
}
})
});
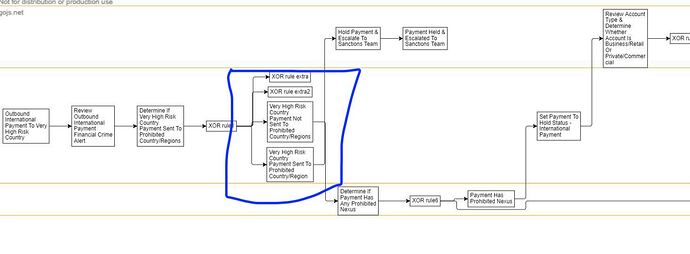
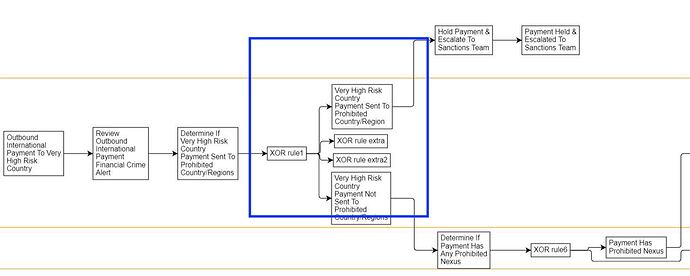
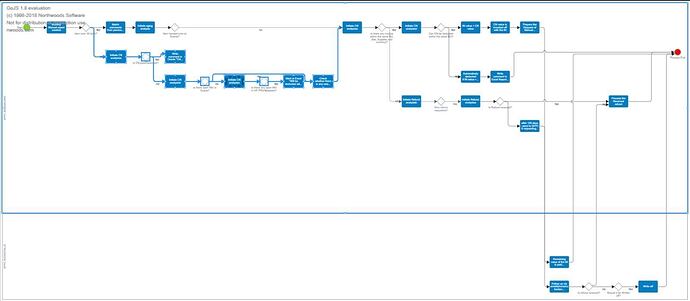
Desired Result:
I want diagram with lanes and arranged nodes to have as less cross links as we can either forward links or back links (links going to any node which has already processed/past for the current node).
Thanks in advance