vorant
February 23, 2018, 12:13pm
1
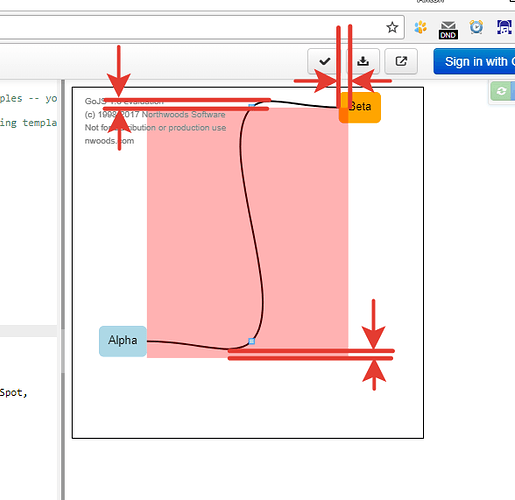
I need to highlight all space which Link takes. I use Adornment and Placeholder for this purpose and see the following result: top of Link isn’t covered, left and bottom have extra space.
You could check it here Plunker - GoJs Link Adornment
simon
February 23, 2018, 3:43pm
3
That is odd. We’ll be reviewing how we setup Link Adornments, but note that for Links, the selection adornment must be of type Panel.Link . So you cannot have a Spot Panel adornment on a Link.
Meanwhile, one simple way to get the effect you want is to just bind the background of the link to the isSelected value of that link, like this:
var linkTemplate = $(go.Link,
{
routing: go.Link.Orthogonal,
curve: go.Link.Bezier,
curviness: 10,
reshapable: true,
selectionAdorned: false
},
new go.Binding('background', 'isSelected', function(sel) { return sel ? 'rgba(255, 0, 0, 0.3)' : null; }).ofObject(),
$(go.Shape, {strokeWidth: 2})
)
Live example of that here: Plunker - GoJs Link Adornment
So if all you want to do is add a background on selection, you don’t need a custom selection adornment at all.
simon
February 23, 2018, 4:19pm
4
Actually, if you want to use an Adornment, you can do it this way too, putting the background on the link shape of the adornment:
var linkTemplate = $(go.Link,
{
routing: go.Link.Orthogonal,
curve: go.Link.Bezier,
curviness: 10,
reshapable: true,
},
$(go.Shape, { strokeWidth: 2 }),
{
selectionAdorned: true,
selectionAdornmentTemplate:
$(go.Adornment,
$(go.Shape, {
strokeWidth: 2,
background: 'rgba(255, 0, 0, 0.3)',
isPanelMain: true,
stroke: null
})
)
}
)
walter
February 23, 2018, 7:19pm
5
Could you try 1.8.14 beta, which you can get at GoJS - Build Interactive Diagrams for the Web ? I’m interested to see if it solves your problem.
However, please note what Simon said, above. Adornment s for Link s are assumed to have a Panel.type that is go.Panel.Link. Perhaps in the future that is a new feature we could add by removing that restriction, but not now in a bug-fix release.
vorant
February 26, 2018, 8:44am
6
@walter
In my demo I use beta version from https://gojs.net/beta/release/go.js so the bug is here too.
@simon 's solution works fine, thanks.
I’m trying to make toolbar for Link like here Selection Adornment Buttons
But regarding
I’m confused with this information. Is it possible to create Tollbar for Link using Adornment and Panel s?
walter
February 26, 2018, 11:28am
7
OK, that’s good.
Yes, you can create a toolbar for links – it’s just that the Adornment has to be a Link type Panel , not something else. So all of your positioning has to use segment… and alignment properties, not a Placeholder .https://gojs.net/latest/intro/linklabels.html
vorant
February 26, 2018, 11:58am
8
I wanted to create Toolbar above like in the example of adormnentButtons, but using segment it looks more beautiful. Thanks