Hello,
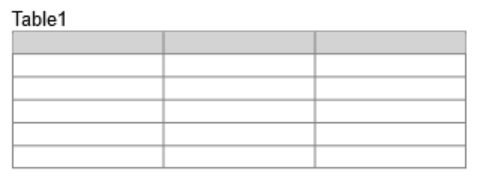
What should I do to create an image as the following in a Node template.

I want blank lines like in an image
Hello,
What should I do to create an image as the following in a Node template.

I want blank lines like in an image
myDiagram.nodeTemplate =
$(go.Node, "Vertical",
$(go.TextBlock, { alignment: go.Spot.Left },
new go.Binding("text")),
$(go.Panel, "Auto",
$(go.Shape, { fill: "transparent", stroke: "gray" }),
$(go.Panel, "Table",
new go.Binding("itemArray", "rows"),
{
itemTemplate:
$(go.Panel, "TableRow",
$(go.TextBlock, { column: 0 },
new go.Binding("text", "a")),
$(go.TextBlock, { column: 1 },
new go.Binding("text", "b")),
$(go.TextBlock, { column: 2 },
new go.Binding("text", "c")),
),
defaultRowSeparatorStroke: "gray",
defaultColumnSeparatorStroke: "gray"
},
$(go.RowColumnDefinition, { row: 0, background: "lightgray" }),
$(go.RowColumnDefinition, { column: 0, minimum: 100 }),
$(go.RowColumnDefinition, { column: 1, minimum: 100 }),
$(go.RowColumnDefinition, { column: 2, minimum: 100 })
)
)
);
myDiagram.model = new go.GraphLinksModel(
[
{
key: 1, text: "Table1",
rows: [
{ a: "", b: "", c: "" },
{ a: "", b: "", c: "" },
{ a: "", b: "", c: "" },
{ a: "", b: "", c: "" },
{ a: "", b: "", c: "" },
{ a: "", b: "", c: "" }
]
}
]);
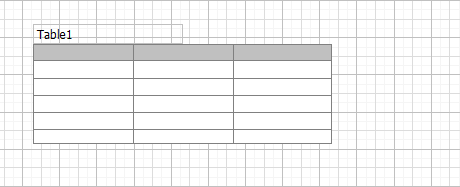
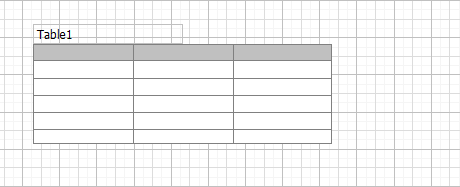
produces: