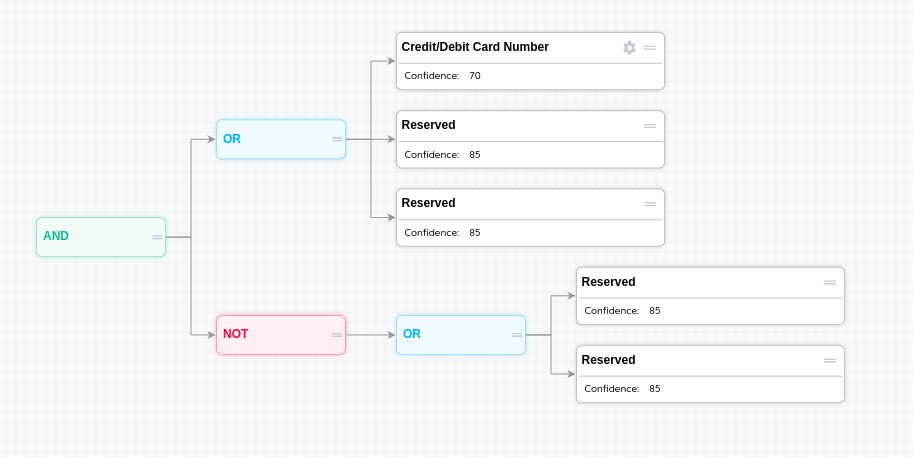
I have a problem with custom fonts on goJS diagrams. When app is loaded and I open diagram fonts are not loaded to diagram util first interaction with diagram. For example:
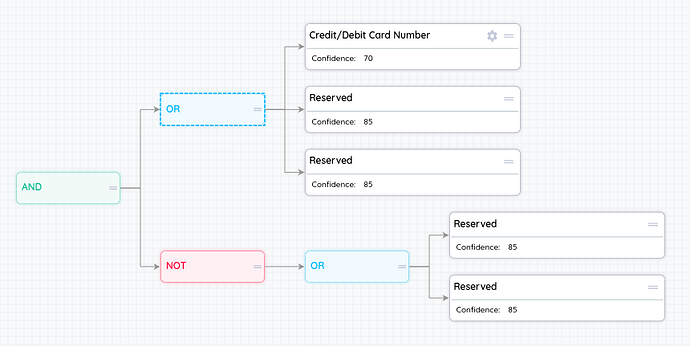
but when I have any interaction with diagram (I selected node) fonts are changing to ones that were intended here:
It is also working separately for diagram and palette. When palette node is touched it’s font gets loaded but diagram stays with default.


What may be the reason for this behaviour? How can I fix it or debug?