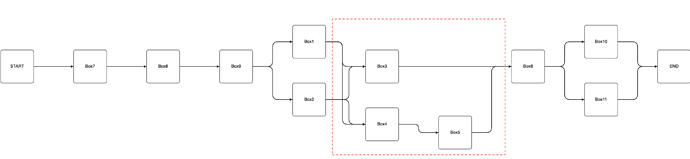
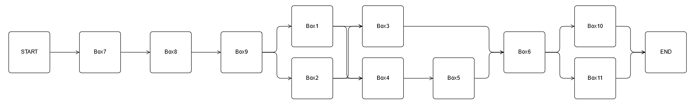
Hi Simon and Walter, I am using macOS Big Sur. I am pasting my HTML + JS code below. If there is any cdn link for 2.3 beta, I could create a JSFiddle or CodePen project to illustrate.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div
id="myDiagramDiv"
style="border: solid 1px black; width: 100%; height: 700px"
></div>
<script src="../../node_modules/gojs/release/go-debug.js"></script>
<script>
const nodeDataArray = [
{
key: "START",
},
{
key: "Box1",
},
{
key: "Box2",
},
{
key: "Box3",
},
{
key: "Box4",
},
{
key: "Box5",
},
{
key: "Box6",
},
{
key: "Box7",
},
{
key: "Box8",
},
{
key: "Box9",
},
{
key: "Box10",
},
{
key: "Box11",
},
{
key: "END",
},
];
const linkDataArray = [
{
from: "START",
to: "Box7",
},
{
from: "Box7",
to: "Box8",
},
{
from: "Box8",
to: "Box9",
},
{
from: "Box9",
to: "Box1",
},
{
from: "Box9",
to: "Box2",
},
{
from: "Box1",
to: "Box3",
},
{
from: "Box1",
to: "Box4",
},
{
from: "Box2",
to: "Box4",
},
{
from: "Box2",
to: "Box3",
},
{
from: "Box4",
to: "Box5",
},
{
from: "Box3",
to: "Box6",
},
{
from: "Box5",
to: "Box6",
},
{
from: "Box6",
to: "Box10",
},
{
from: "Box6",
to: "Box11",
},
{
from: "Box10",
to: "END",
},
{
from: "Box11",
to: "END",
},
];
const $ = go.GraphObject.make;
const init = () => {
const myDiagram = $(go.Diagram, "myDiagramDiv", {
layout: $(go.LayeredDigraphLayout, {
layerSpacing: 100,
linkSpacing: 20,
layeringOption: go.LayeredDigraphLayout.LayerLongestPathSource,
alignOption: go.LayeredDigraphLayout.AlignAll,
}),
});
myDiagram.nodeTemplateMap.add(
"",
$(
go.Node,
"Spot",
$(go.Shape, "RoundedRectangle", {
fill: "white",
width: 100,
height: 100,
portId: "",
}),
$(
go.TextBlock, // the text label
new go.Binding("text", "key"),
{
verticalAlignment: go.Spot.Center,
textAlign: "center",
},
),
),
);
myDiagram.linkTemplate = $(
go.Link, // the whole link panel
{ routing: go.Link.Orthogonal, corner: 16, reshapable: true },
$(
go.Shape, // the link shape
{ strokeWidth: 1.5 },
),
$(
go.Shape, // the arrowhead
{ toArrow: "Standard", stroke: null },
),
);
const model = new go.GraphLinksModel();
model.nodeDataArray = nodeDataArray;
model.linkDataArray = linkDataArray;
myDiagram.model = model;
};
window.addEventListener("DOMContentLoaded", init);
</script>
</body>
</html>