How I can display text on sides on a node? Let say I want to display text on right side of a node. The node is part of a group.
I want it to be like this.

How I can display text on sides on a node? Let say I want to display text on right side of a node. The node is part of a group.
I want it to be like this.

In node Array I have node like this.
{ key: “port2”, txt:“Node1”, group: “card1”},
{ key: “port3”, txt:“Node1”, group: “card1”},
{ key: “port4”, txt:“Node1”, group: “card1”},
{ key: “port5”, txt:“Node1”, group: “card1”},
You can use a Horizontal panel. I suggest reading the intro page on panels here, as well as any other intro pages relevant to the application you’re building.
Also: GoJS Nodes -- Northwoods Software
Examples are also at: GoJS Palette -- Northwoods Software
I am focusing on groups and nodes only for my diagram. I am aware of Panels and stacked node. My current implementation is based on stacked node.
On stacked node Can I put condition like
case 1: if true then show-> TextBox—Image($(go.Node, “Horizontal”)
case 2: if true then show-> Image—TextBox($(go.Node, “Horizontal”)
case 3: if true then show-> TextBox
Image
($(go.Node, “Vertical”)
case 4: if true then show-> Image
TextBox
($(go.Node, “Vertical”)
These four cases Can I put as a condition in node template(case will come from NodeDataArray)?
I think you and Hardy is talking about same stacked content on node. I am using stackedcontent but I have use cases which I have mentioned in earlier reply.
I want to make these cases to work with nodeDataarray.
Thanks
Please note that with the data that you gave before:
{ key: “port2”, txt:“Node1”, group: “card1”},
{ key: “port3”, txt:“Node1”, group: “card1”},
{ key: “port4”, txt:“Node1”, group: “card1”},
{ key: “port5”, txt:“Node1”, group: “card1”},
it’s impossible to tell the nodes apart, other than by looking at the key value. So you’ll need to have a reliable way to tell the cases apart. For now, I’ll just add a single property named “case”, but you could add two properties or more. The secret is in making sure you have the right Bindings with the right conversion functions.
function init() {
var $ = go.GraphObject.make;
myDiagram =
$(go.Diagram, "myDiagramDiv",
{
initialContentAlignment: go.Spot.Center // for v1.*
});
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
new go.Binding("type", "case", function(c) { return (c <= 2) ? go.Panel.Horizontal : go.Panel.Vertical; }),
new go.Binding("isOpposite", "case", function(c) { return (c === 1 || c === 3); }),
$(go.Shape,
{ fill: "white", width: 24, height: 24, portId: "" },
new go.Binding("fill", "color")),
$(go.TextBlock,
{ margin: 4 },
new go.Binding("text"))
);
myDiagram.model = new go.GraphLinksModel(
[
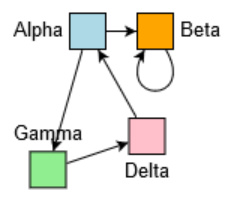
{ key: 1, text: "Alpha", color: "lightblue", case: 1 },
{ key: 2, text: "Beta", color: "orange", case: 2 },
{ key: 3, text: "Gamma", color: "lightgreen", case: 3 },
{ key: 4, text: "Delta", color: "pink", case: 4 }
],
[
{ from: 1, to: 2 },
{ from: 1, to: 3 },
{ from: 2, to: 2 },
{ from: 3, to: 4 },
{ from: 4, to: 1 }
]);
}
produces:

Thanks Walter, It will really help.