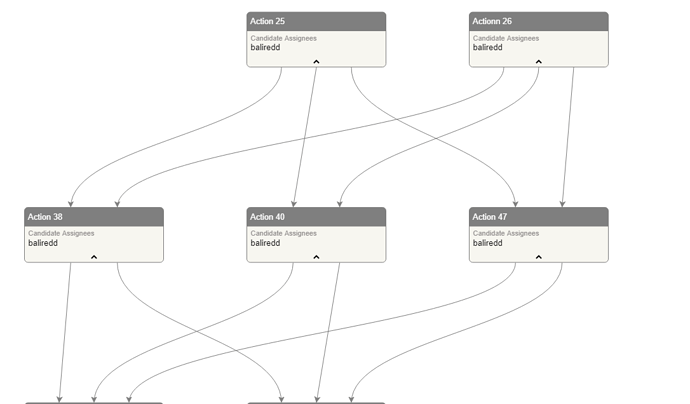
For the 2nd image, I had set the linkSpacing=100.
Yes, I had used curve=Bezier and graph looks much better now.
I have couple of questions though:
-
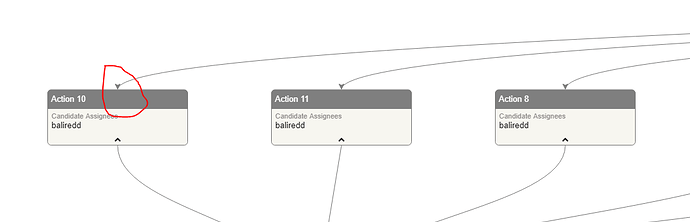
The arrowheads are always vertical and do not align with the angle of the link. I tried the suggestion mentioned here and it doesn’t seem to work.
-
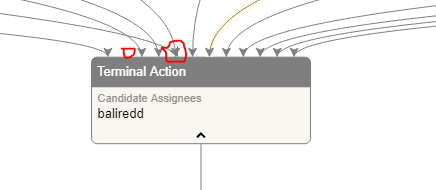
There is some inconsistency in the link spot. Although there is a gap for a link to join, the link weirdly connect to another spot where another link is already present. I am using
topSpot: go.Spot.TopSide

Do you have any suggestions on how to fix the above 2 work? I am using the below configurations:
Link configuration: {curve: go.Link.Bezier, cursor: 'pointer', curviness: 10}
Node configuration: {toEndSegmentLength: 100, fromEndSegmentLength: 100}