Hi Walter,
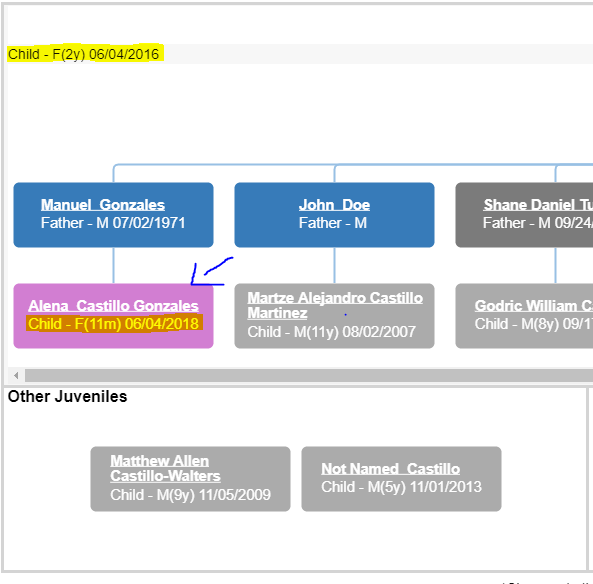
Cache issue - how to refresh the diagram with the updated data. I changed the ‘Date of birth’ in other place of the application/data base. As seen above the highlighted part, I changed the year from 2018 to 2016. On the first load i’m seeing old data (2018 instead of 2016) in the gojs node. When I refresh twice i will see the updated data.
How to remove cache in goJS diagram? how to refresh the diagram to get the updated data on the first load only?
Thank you.
GoJS does not cache any model state. I suggest that you check the model data that you are receiving from the server.
Hi Walter,
Server is returning updated data. GoJS diagram is not updating with the updated data on the first load/refresh. I have to refresh twice to see the updated data. Is there any property to disable the cache or any way to refresh the whole diagram?
Thank you.
What are you doing to “update” the diagram?
DOB - I’m displaying personname, age, dob in the individual node. If i’m trying to update the personname or dob in the database and I when I refresh the UI goJS diagram is coming up with old data. I need to refresh twice to see the updated data/result.
From the server data is coming correctly. I tried keeping the label in the application, i’m seeing the updated information in the first load itself. But goJS diagram is saving the info in cache and it is pulling the same information on the first load.
Thank you.
Let me ask again: how are you updating the diagram with the new model information? It ought to be just a couple lines of code.
ngOnInit() {
var goJS = go.GraphObject.make;
var myDiagram =
goJS(go.Diagram, “relationshipTreeDiv”,
{
initialContentAlignment: go.Spot.Center,
allowDragOut: true,
allowDrop: true,
allowCopy:true,
…
…
…
…
…
…
…
…
};
…
…
…
…
…
myDiagram.linkTemplate =
goJS(go.Link, go.Link.Orthogonal,
{ corner: 5, relinkableFrom: true, relinkableTo: true },
goJS(go.Shape, { strokeWidth: 2, stroke: “#98C0E4” })); // the link shape
this.diagram = myDiagram;
this.load();
}
load()
{
if(this.diagram != undefined)
{
this.diagram.model = go.Model.fromJson(JSON.stringify(this.relTreeList)); // this.reltreelist - data from server
}
}
OK, so you have checked the value of relTreeList to make sure it has the expected information.
Could you please check the TreeModel returned by Model.fromJson to see if it has the same information? I’m wondering why you are writing to a string and then parsing it again, when you should be constructing the model directly from the information in the relTreeList data.
If the TreeModel.nodeDataArray has the expected property values for that node data object, then could you post the node template?