<!DOCTYPE html>
<html>
<head>
<title>Minimal GoJS Sample</title>
<!-- Copyright 1998-2020 by Northwoods Software Corporation. -->
<meta charset="UTF-8">
<script src="go.js"></script>
<script id="code">
function PositionLayout() {
go.Layout.call(this);
}
go.Diagram.inherit(PositionLayout, go.Layout);
PositionLayout.prototype.doLayout = function(coll) {
var parts = this.collectParts(coll);
this.diagram.commit(function() {
parts.each(function(p) {
if (p instanceof go.Node) {
var x = p.data.x;
var y = p.data.y;
if (!isNaN(x) && !isNaN(y)) p.moveTo(x, y);
}
});
});
}
function init() {
var $ = go.GraphObject.make;
myDiagram =
$(go.Diagram, "myDiagramDiv",
{
layout: new PositionLayout(),
allowZoom: false,
allowHorizontalScroll: false,
allowVerticalScroll: false,
"linkingTool.direction": go.LinkingTool.ForwardsOnly,
"undoManager.isEnabled": true,
"ModelChanged": function(e) {
if (e.isTransactionFinished) {
document.getElementById("mySavedModel").textContent = myDiagram.model.toJson();
}
}
});
myDiagram.nodeTemplate =
$(go.Node, "Auto",
{ selectable: false },
$(go.Shape,
{
fill: "white", portId: "",
fromSpot: go.Spot.AllSides, toSpot: go.Spot.AllSides,
fromLinkable: true, toLinkable: true
}),
$(go.TextBlock,
{ margin: 10 },
new go.Binding("text", "key"))
);
myDiagram.groupTemplate =
$(go.Group, "Auto",
{
selectable: false,
avoidable: false,
margin: 5,
desiredSize: new go.Size(200, 200)
},
new go.Binding("desiredSize", "size", go.Size.parse),
new go.Binding("layout", "alignment", function(lay) {
if (lay.equals(go.Spot.Top) || lay.equals(go.Spot.Bottom)) {
return $(go.GridLayout,
{ wrappingWidth: 9999, spacing: new go.Size(20, 20) });
}
if (lay.equals(go.Spot.Left) || lay.equals(go.Spot.Right)) {
return $(go.GridLayout,
{ wrappingColumn: 1, spacing: new go.Size(20, 20) });
}
}),
$(go.Shape, "RoundedRectangle",
{ fill: "transparent", strokeDashArray: [8, 4] },
new go.Binding("stroke", "strokeColor"),
new go.Binding("fill", "fillColor")),
$(go.Placeholder,
{ padding: 10 },
new go.Binding("alignment")),
$(go.TextBlock,
{ alignment: go.Spot.TopLeft, font: "bold 12pt sans-serif" },
new go.Binding("text", "key"))
);
myDiagram.linkTemplate =
$(go.Link,
{
routing: go.Link.AvoidsNodes,
corner: 4, curve: go.Link.JumpOver
},
$(go.Shape), // the path
$(go.Shape, { toArrow: "Standard" }), // the arrowhead
$(go.Shape, // the endpoint
{
segmentIndex: -1,
segmentOffset: new go.Point(4, 0),
width: 8, height: 8,
fill: "gray", strokeWidth: 0
})
);
myDiagram.model = new go.GraphLinksModel([
{ key:"G1", isGroup:true,
x: 0, y: 0, size: "620 200",
alignment: go.Spot.Bottom,
fillColor: "#ffffff", strokeColor: "#cacecd" },
{ key:"G2", isGroup:true,
x: 0, y: 220, size: "400 200",
fillColor: "#f0f3fa", strokeColor: "#57bdeb" },
{ key:"G3", isGroup:true,
x: 420, y: 220, size: "200 200",
alignment: go.Spot.Left,
fillColor: "#f0f3fa", strokeColor: "#57bdeb" },
{ key:"G4", isGroup:true,
x: 0, y: 440, size: "620 200",
fillColor: "#ffffff", strokeColor: "#cacecd" },
{ key: 1, group: "G1"},
{ key: 2, group: "G1"},
{ key: 3, group: "G2"},
{ key: 4, group: "G2"},
{ key: 5, group: "G2"},
{ key: 6, group: "G3"},
{ key: 7, group: "G3"},
{ key: 8, group: "G4"},
{ key: 9, group: "G4"},
],
[
{ from: 3, to: 1 },
{ from: 4, to: 2 },
{ from: 6, to: 3 },
{ from: 6, to: 5 },
{ from: 7, to: 4 },
{ from: 4, to: 8 },
{ from: 5, to: 9 },
]);
}
</script>
</head>
<body onload="init()">
<div id="myDiagramDiv" style="border: solid 1px black; width:100%; height:800px"></div>
<textarea id="mySavedModel" style="width:100%;height:250px"></textarea>
</body>
</html>
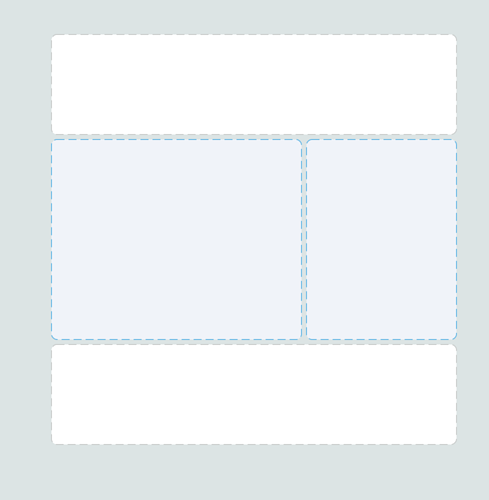
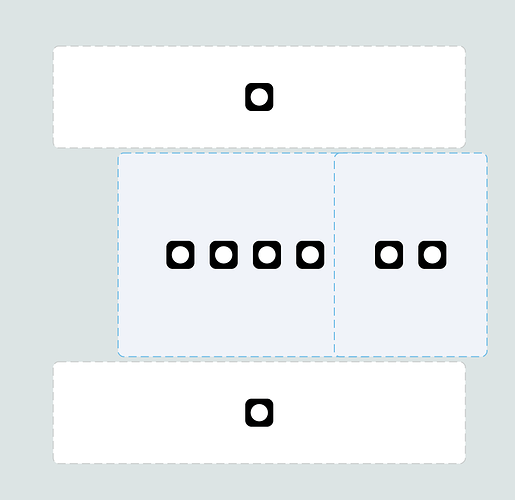
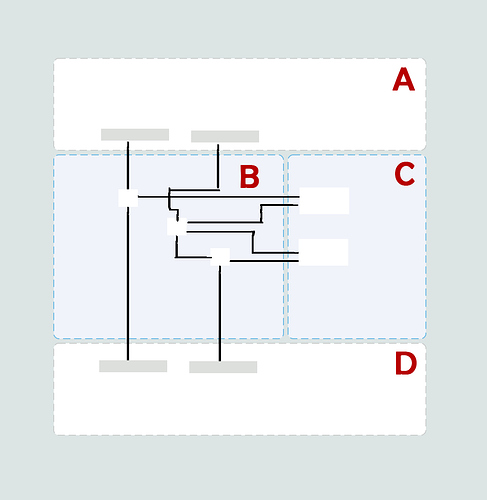
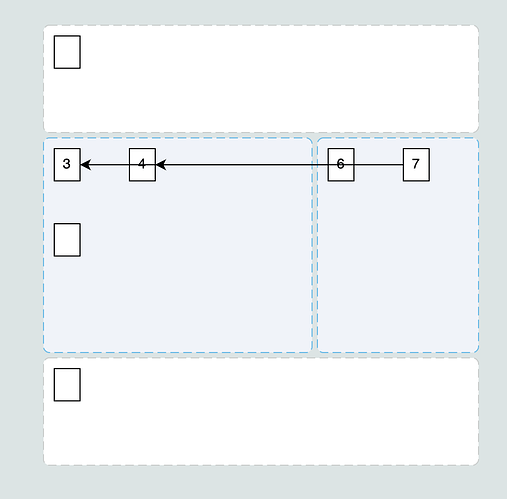
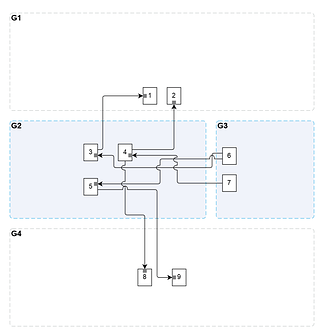
produces: