Moritz
April 28, 2025, 11:27am
1
Hello,
This is the groupTemplate that I use.
export const groupTemplate = new go.Group('Vertical', {
movable: false,
selectable: false,
background: 'gray',
locationSpot: go.Spot.BottomLeft,
locationObjectName: 'GROUP',
defaultAlignment: go.Spot.Bottom,
})
.add(
new go.Shape('LineH', {
strokeWidth: 5,
stroke: 'blue',
stretch: go.Stretch.Fill,
alignment: go.Spot.BottomLeft,
}),
)
.bind('location', 'dimension', dimension => new go.Point(5, -dimension.height))
.bind('width', 'dimension', dimension => dimension.width - 5)
.bind('height', 'innerHeight');
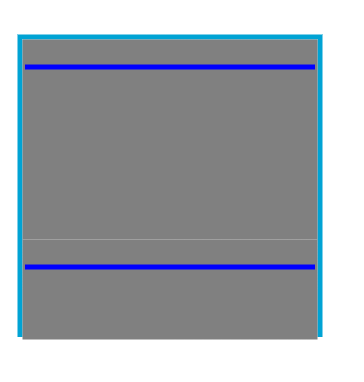
This is what it currently looks like
walter
April 28, 2025, 3:11pm
2
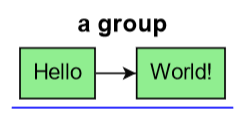
Here’s an example that produces:
You can move one of the two green nodes around and see how the blue line underneath automatically stretches.
<!DOCTYPE html>
<html>
<body>
<div id="sample">
<div id="myDiagramDiv" style="border: solid 1px black; width: 100%; height: 550px"></div>
</div>
<script src="https://cdn.jsdelivr.net/npm/gojs/release/go-debug.js"></script>
<script id="code">
myDiagram = new go.Diagram('myDiagramDiv', {
'undoManager.isEnabled': true // enable undo & redo
});
myDiagram.nodeTemplate =
new go.Node("Auto")
.add(
new go.Shape({ fill: 'lightgreen' }),
new go.TextBlock({ margin: 8 })
.bind("text")
);
myDiagram.groupTemplate =
new go.Group("Spot")
.add(
new go.Placeholder({ padding: 5 }),
new go.TextBlock({ alignment: go.Spot.Top, alignmentFocus: go.Spot.Bottom, font: "bold 11pt sans-serif" })
.bind("text"),
new go.Shape("LineH", { alignment: go.Spot.Bottom, stretch: go.Stretch.Horizontal, height: 0, stroke: "blue" })
);
myDiagram.model = new go.GraphLinksModel([
{ key: 1, isGroup: true, text: "a group" },
{ key: 2, group: 1, text: "Hello" },
{ key: 3, group: 1, text: "World!" },
], [
{ from: 2, to: 3 }
]);
</script>
</body>
</html>