Hello! I’d like to create some kind of Tags list for items on GoJS diagram.
The main problem - I have fixed width of item on diagram and I don’t know width and number of tags to be shown.
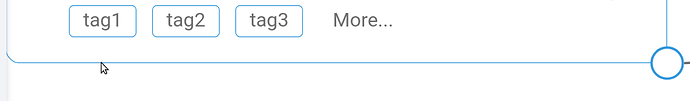
Currently I have something like this:
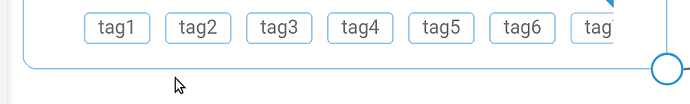
When I click on ‘more…’ additional items are loaded and I get this:
Is there a way to make HorizontalPanel move items to new line if size of items exceeds panel width?
walter
March 30, 2019, 2:36pm
2
Are all these items/buttons items within a single Node?
If so, you might want to use a “Table” Panel instead, and assign row s and column s.
Yes, all the items are inside single Node. Using Table is not an option due to the fact tag size could vary from item to item.
walter
March 31, 2019, 2:11pm
4
I think you’ll need to define a custom PanelLayout , PanelLayout GoJS Sample .
We started defining a “PanelLayoutFlow” for doing “flow layout” that is for panels somewhat like what GridLayout is for diagrams, but we still haven’t finished it. Sorry.
I see. Thank you for idea with custom PanelLayout . I’ve implemented it and everything is working now.
walter
April 1, 2019, 10:04am
6
Ah, very good. I assume it wasn’t hard to figure out. I’m glad you got what you wanted.