Hi Walter,
When we connect nodes between two lanes it is taking unnecessary bends in connectors.
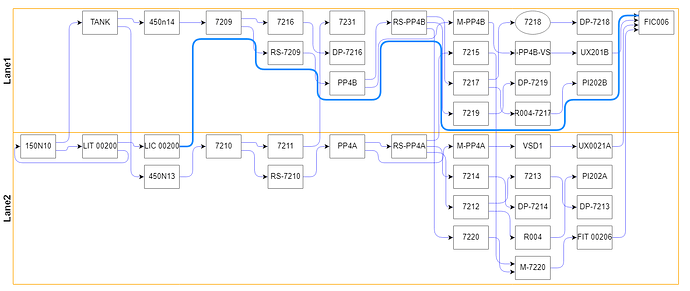
Below is the sample image:
Here you can see the highlighted connection with unnecessary bends(LIC 00200 to FIC006)
I have referred Page Not Found -- Northwoods Software for layout and added linkspacing in SwimLaneLayout function:
function SwimLaneLayout() {
go.LayeredDigraphLayout.call(this);
// settable properties
this.laneProperty = “lane”; // how to get lane value from node data
this.laneNames = []; // lane names, may be sorted using this.laneComparer
this.laneComparer = null;
this.laneSpacing = 0; // in columns
this.linkSpacing = 4;
this.laneWidths = null;
this.lanePos = null;
}
Below is my nodeTemplate and linkTemplate code:
myDiagram.nodeTemplate =
$(go.Node, “Auto”, // the whole node pa
$(go.Shape, “Rectangle”,
{ fill: “white”, stroke: “gray”,width:60,height:40},
new go.Binding(“figure”, “fig”),
{ portId: “”, fromSpot: go.Spot.RightSide, toSpot: go.Spot.LeftSide }
),
$(go.TextBlock, // the text label
new go.Binding(“text”, “key”)),
);
myDiagram.linkTemplate =
$(go.Link, // the whole link panel
{ routing: go.Link.AvoidsNodes, corner: 15},
$(go.Shape, // the link shape
{ strokeWidth: 0.5,stroke:"blue" }),
$(go.Shape, // the arrowhead
{ toArrow: "Standard", stroke: null },
new go.Binding("strokeWidth", "width"),
new go.Binding("strokeDashArray", "dash"))
);
How can I avoid this unnecessary bends in the connectors?
Thanks and Regards,
Sindhu