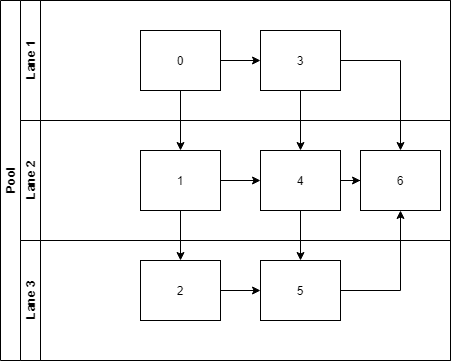
Yeah.I need to get such arrangements automatically.I’ll get json format of data from API.Json format almost looks like this
{
“nodesSource”: [
{
“id”: “0”,
“lane”: “lane0”
},
{
“id”: “1”,
“lane”: “lane1”
},
{
“id”: “2”,
“lane”: “lane2”
},
{
“id”: “3”,
“lane”: “lane0”
},
{
“id”: “4”,
“lane”: “lane1”
},
{
“id”: “5”,
“lane”: “lane2”,
},
{
"id": "6",
"lane": "lane1",
},
],
“edgesSource”: [
{
“from”: “0”,
“to”: “1”
},
{
“from”: “1”,
“to”: “2”
},
{
“from”: “0”,
“to”: “3”
},
{
“from”: “3”,
“to”: “4”
},
{
“from”: “3”,
“to”: “6”
},
{
“from”: “5”,
“to”: “6”
},
{
"from": "2",
"to": "5"
},
{
"from": "4",
"to": "5"
},
{
"from": "4",
"to": "6"
},
],
“lanesSource”: [
{
“id”: “lane0”,
“label”: “Lane 1”
},
{
“id”: “lane1”,
“label”: “Lane 2”
},
{
“id”: “lane2”,
“label”: “Lane 3”
}
]
}
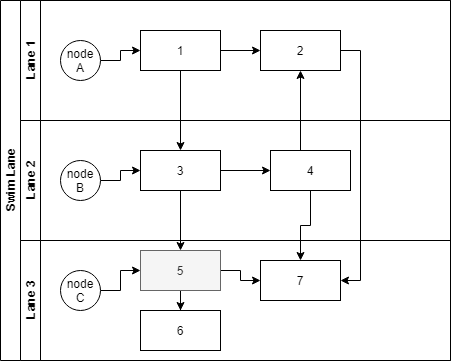
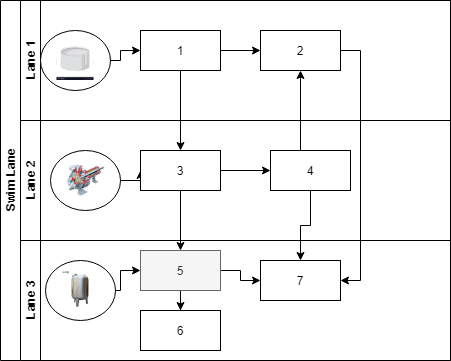
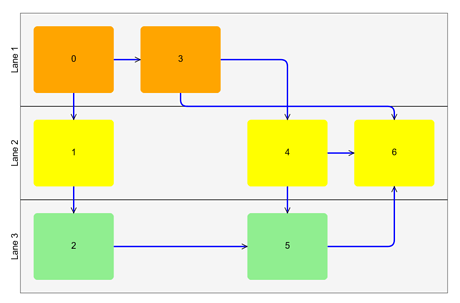
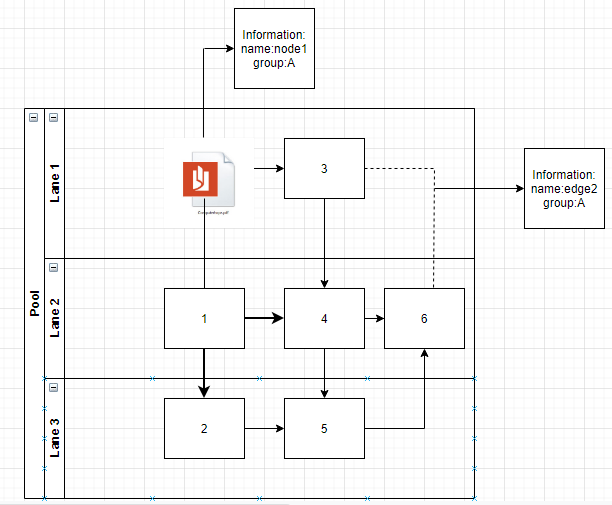
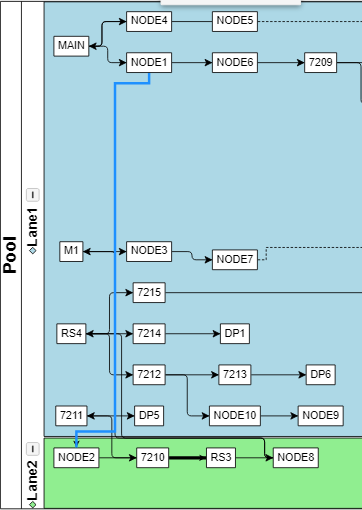
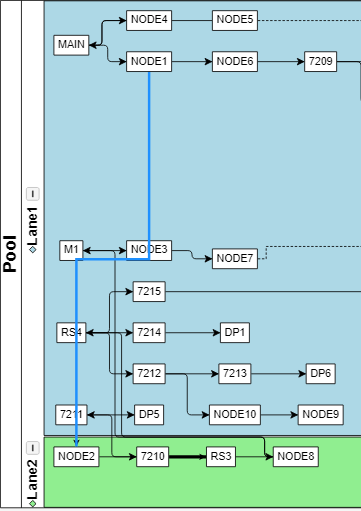
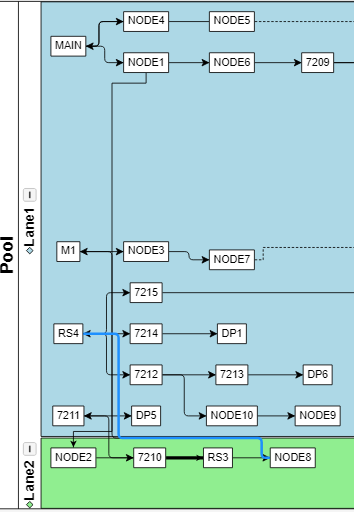
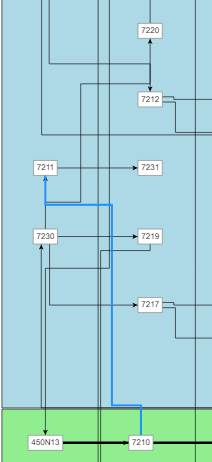
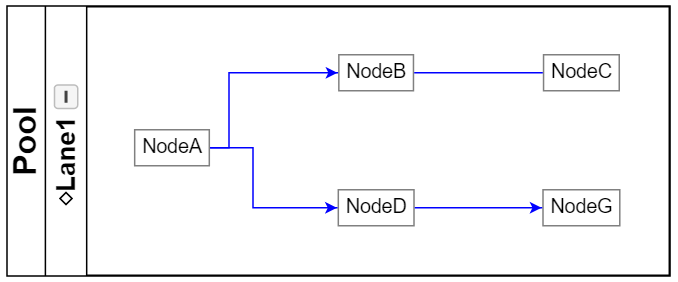
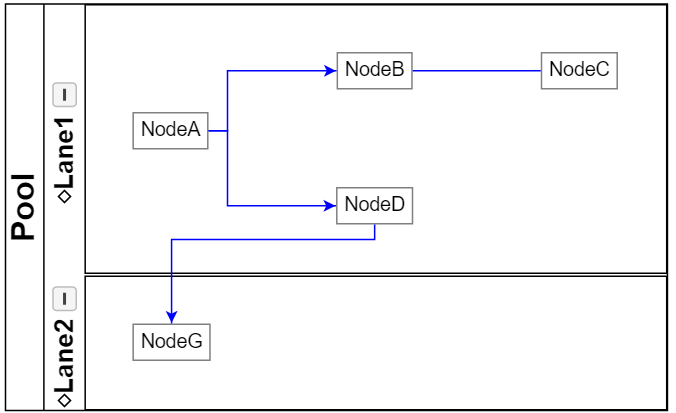
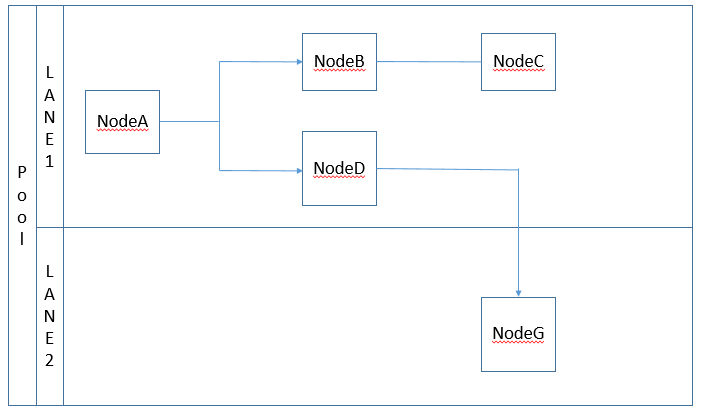
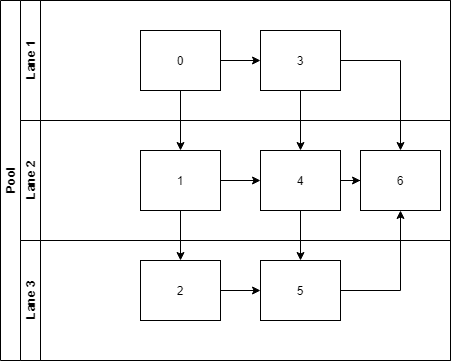
So there is only one pool,which is having multiple nodes in multiple swimlanes and nodes are connected across and within the lanes.Nodes can be of any shape/images/icons. When we click/hover on any of the node it should display information about the particular node. My requirement is to align the nodes horizontally as below

I’m using angular as UI framework. Please suggest how this can be achieved and if possible please share sample source code/reference documents and the required library details with specific versions for the same.