I am having issues aligning items to the correct place.
Here is my main panel that contains some list of template instances.
goMake(
go.Panel,
go.Panel.Position,
{
desiredSize: new go.Size(112, tooltipHeight),
alignment: alignment,
alignmentFocus: go.Spot.Top,
},
...
goMake(
go.Panel,
go.Panel.Position,
{
background: transparentFillColor,
alignment: new go.Spot(0.5, 1, 0, -24),
alignmentFocus: go.Spot.Top,
},
...
goMake(
go.Panel,
goObjectTypes.Flow,
{
name: 'tooltip-content-flow-panel',
stretch: go.GraphObject.Fill,
position: position,
},
new go.Binding('itemArray', '', buildItemArray).ofObject(),
{itemTemplateMap: itemsTemplateMap}
);
)
)
);
ItemTemplateMap contains 2 different kinds of templates. We show an unknown number of instances of each template.
First template:
goMake(
go.Panel,
{
margin: new go.Margin(0, 4, 0, 0),
},
goMake(
go.Shape,
goObjectTypes.Rectangle,
{
desiredSize: new go.Size(4, 14),
strokeWidth: 0,
},
new go.Binding('fill', 'status', (status) => {
return '#1AA364';
})
)
);
Second template:
goMake(
go.Panel,
go.Panel.Spot,
{
margin: new go.Margin(0, 0, 0, 4),
},
goMake(
go.Picture,
{
desiredSize: new go.Size(12, 12),
alignment: go.Spot.LeftCenter,
},
new go.Binding('source', 'logical_name', (logical_name) => {
return mySource;
})
),
goMake(
go.TextBlock,
{
alignment: new go.Spot(0.5, 0.5, 26, 1),
editable: false,
font: '400 10px Roboto, Arial, sans-serif',
stroke: '#323435',
overflow: go.TextBlock.OverflowEllipsis,
text:"This text can be long or short",
},
)
);
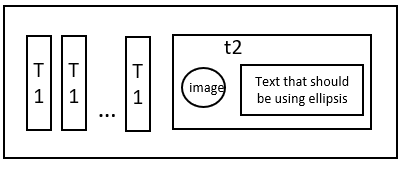
The desired look is something like this

Where T1 represents the first template and T2 represents the second template.
There are an unknown number of instances of the first template. Then there is one instance of the second template. I want the second template to take up all the space that is left and I want the textBox in the second template to use ellipsis if the text is to long. I also want the image to be next to the textBox and not on it.
I understand that in order to use ellipsis I need a width limit. But on the other hand I want the textbox and therefore also t2 to take up as much room as is left.
