Based on this example
How to flexibly add multiple sectors on a node?
One handle permits changing the radius of per sector.
Based on this example
How to flexibly add multiple sectors on a node?
One handle permits changing the radius of per sector.
I can imagine that there are many plausible designs that could accomplish that goal. What kind of design were you thinking about implementing?

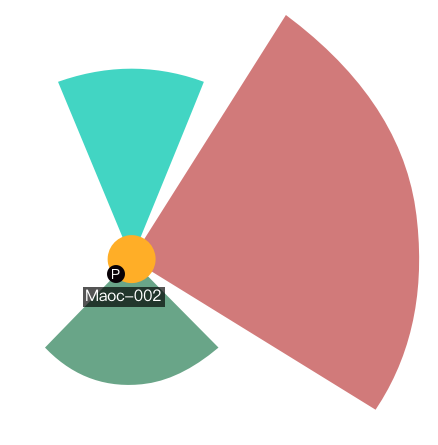
Click button to add a sector.
Each sector has its own radius, color, and transparency.
The num of sector may be 0,1,2,3,4… Unlimited
It’s my code:
var aoc_attributes = data.aoc_attributes;
var geo = new go.Geometry();
var maxRadius = 0;
if (aoc_attributes.length > 0) {
$.each(aoc_attributes, function(index, item) {
var radius = item.radius;
if (radius > maxRadius) {
maxRadius = radius;
}
});
$.each(aoc_attributes, function(index, item) {
var radius = item.radius;
var start = new go.Point(maxRadius, 0).rotate(item.direction - (item.angle / 2) - 90);
geo.add(new go.PathFigure(maxRadius + start.x, maxRadius + start.y)
.add(new go.PathSegment(go.PathSegment.Arc,
item.direction - (item.angle / 2) - 90, item.angle,
maxRadius, maxRadius,
radius, radius))
.add(new go.PathSegment(go.PathSegment.Line, maxRadius, maxRadius).close()));
});
}
geo.add(new go.PathFigure(0, 0))
geo.add(new go.PathFigure(2 * maxRadius, 2 * maxRadius));
return geo;
Use this code, i can add any sector.
But i don’t know how to set different color and transparency.
So “aoc_attributes” is an Array with the descriptor objects for each sector. You will need to bind a “Position” Panel’s Panel.itemArray property to “aoc_attributes”, and the item template will be a Panel containing a Shape whose Shape.fill property is bound to the respective descriptor object property that describes the color.
Pie Charts provides an example of that.
thank you.