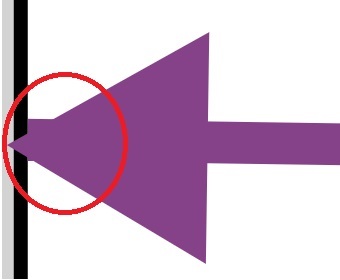
When I put line and arrow in a link in default way. They are always presented separately.
I’ve tried the property “segmentOffset” in arrow. But it seems the arrow will invade into node.
How can I put the arrow in front of the line (make them looks like one component) and keep it outside the node?