Hello, walter.
thank you your reply.
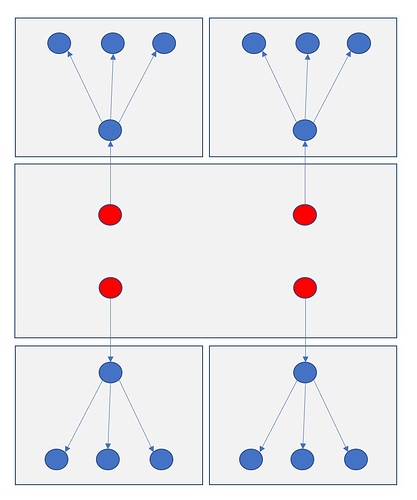
- my diagram main concept is center position red node is grow up horizontal direction left to right.
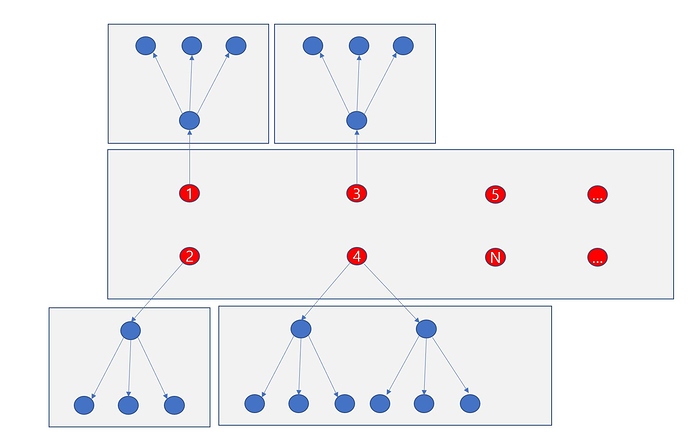
for example, red node#1 position is left up, and red node#2 position is left down. and red node #3 is second column up. and red node #4 is second column down position.
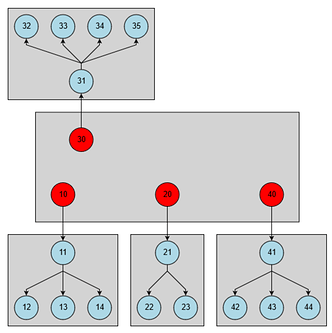
initial view image :
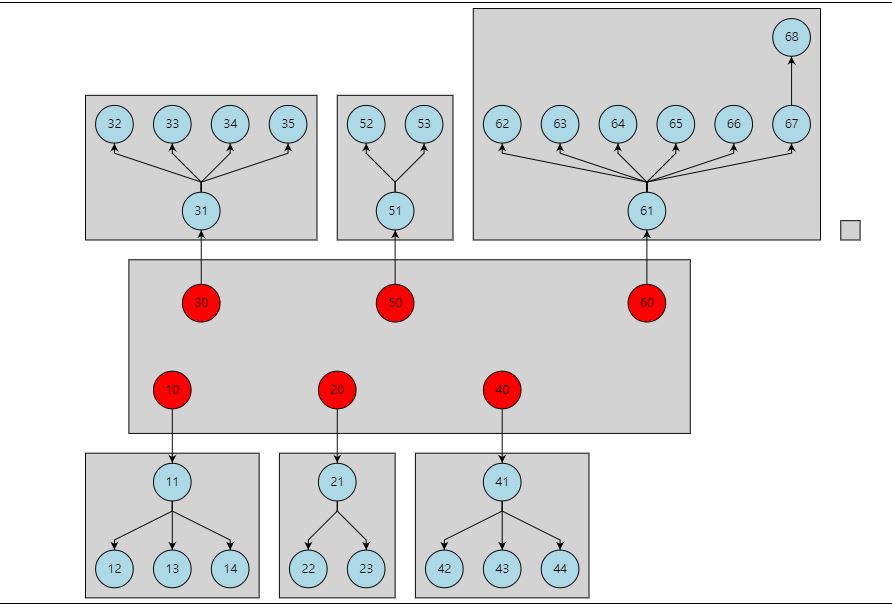
node added view image :
and each red node has property up and down position data in model. each red node should have children node. children node layout is like tree layout. tree layout up, down postion is used tree layout angle or direction. also, some children should group or not group.
i don’t care about add or remove node, after finish draw diagram.
- i added modal data and sample code like under.
it’s just sample test code. not perfect.
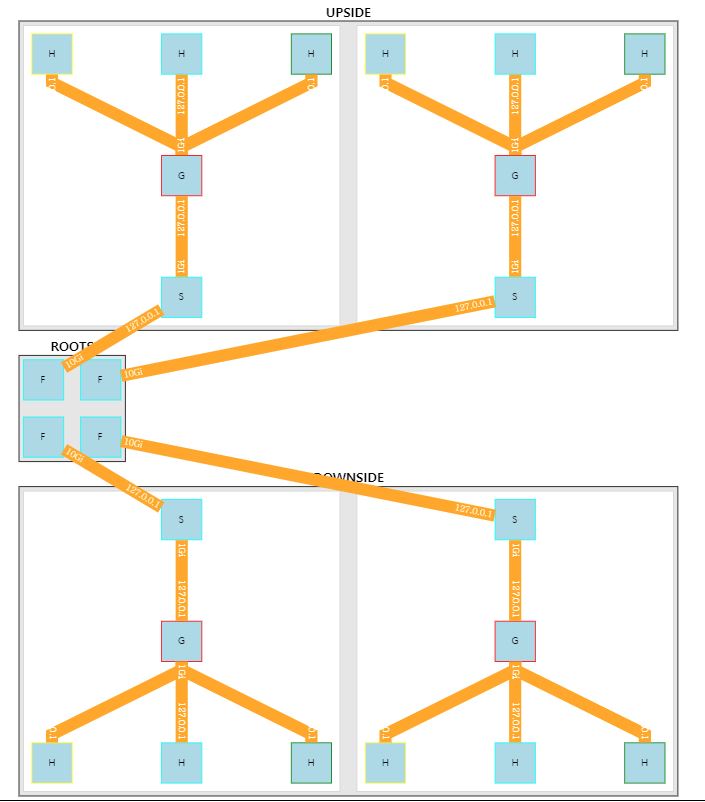
screenshot1 (as-is) :
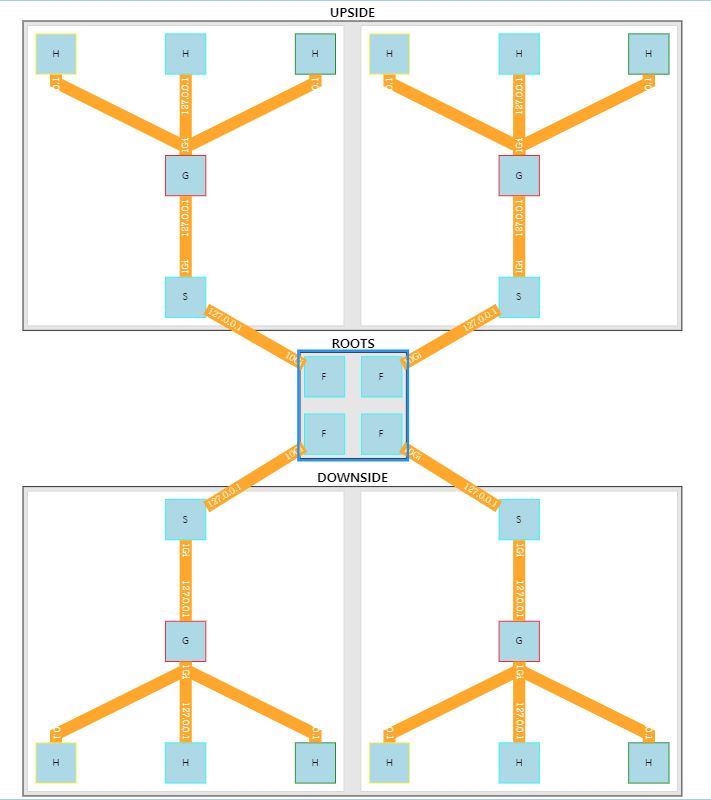
screenshot2 (to-be) :
code :
<script src="./release/go.js"></script>
<script id="code">
function init(){
var $ = go.GraphObject.make; // for conciseness in defining templates
// Diagram object create.
myDiagram = $(go.Diagram, "myDiagramDiv",
{
initialContentAlignment: go.Spot.Center,
contentAlignment : go.Spot.Center,
initialDocumentSpot: go.Spot.TopCenter,
initialViewportSpot: go.Spot.TopCenter,
initialAutoScale: go.Diagram.Uniform
});
//Node Template Setting
myDiagram.nodeTemplate =
$(go.Node, "Auto",
$(go.Shape,
"Rectangle",
{ width: 50, height: 50, strokeWidth: 1 },
new go.Binding("fill", "color"),
new go.Binding("stroke", "strokeColor", function(s) { return s ? s : "gray"; }),
),
$(go.TextBlock, { margin: 5 },
new go.Binding("text", "text")
)
);
//Group Template Map Added.
myDiagram.groupTemplateMap.add("WRAPPER",
$(go.Group, "Auto",
{
layout: $(go.GridLayout,
{
wrappingColumn: 2,
spacing: new go.Size(150, 50)
}
)
},
$(go.Shape, { fill: "white", stroke: "lightgray" }),
$(go.Placeholder, { padding: 10 })
));
myDiagram.groupTemplateMap.add("ROOTS",
$(go.Group, "Auto",
{ layout: $(go.GridLayout, { wrappingColumn: 2, spacing: new go.Size(150, 50) }) },
$(go.Shape, { fill: "white", stroke: "lightgray", stretch: go.GraphObject.Horizontal }),
$(go.Placeholder, { padding: 10 })
));
myDiagram.groupTemplateMap.add("GROUP1",
$(go.Group, "Auto",
{ layout: $(go.TreeLayout, { nodeSpacing: 110, layerSpacing: 100, angle: 270 }) },
$(go.Shape, { fill: "white", stroke: "lightgray" }),
$(go.Placeholder, { padding: 10 })
));
myDiagram.groupTemplateMap.add("GROUP2",
$(go.Group, "Auto",
{ layout: $(go.TreeLayout, { nodeSpacing: 110, layerSpacing: 100, angle: 270 }) },
$(go.Shape, { fill: "white", stroke: "lightgray" }),
$(go.Placeholder, { padding: 10 })
));
myDiagram.groupTemplateMap.add("GROUP3",
$(go.Group, "Auto",
{ layout: $(go.TreeLayout, { nodeSpacing: 110, layerSpacing: 100, angle: 90 }) },
$(go.Shape, { fill: "white", stroke: "lightgray" }),
$(go.Placeholder, { padding: 10 })
));
myDiagram.groupTemplateMap.add("GROUP4",
$(go.Group, "Auto",
{ layout: $(go.TreeLayout, { nodeSpacing: 110, layerSpacing: 100, angle: 90 }) },
$(go.Shape, { fill: "white", stroke: "lightgray" }),
$(go.Placeholder, { padding: 10 })
));
//Link Template Settings
myDiagram.linkTemplate =
$(go.Link,
$(go.Shape, { strokeWidth: 15, stroke: "orange" }),
$(go.Shape, { toArrow: "" }),
$(go.TextBlock,
new go.Binding("text", "interfaceFrom"),
{ segmentIndex: 0, segmentOffset: new go.Point(NaN, 0),
segmentOrientation: go.Link.OrientUpright, stroke: "white", font: "8pt serif" }),
$(go.TextBlock,
new go.Binding("text", "interfaceTo"),
{ segmentIndex: -1, segmentOffset: new go.Point(NaN, 0),
segmentOrientation: go.Link.OrientUpright, stroke: "white", font: "8pt serif" })
);
// node date model
myDiagram.model.nodeDataArray = [
// root group
// { key: "WRAPPER", isGroup: true},
{ key: "UPSIDE", isGroup: true, group: "WRAPPER" },
{ key: "ROOTS", isGroup: true, group: "WRAPPER" },
{ key: "DOWNSIDE", isGroup: true, group: "WRAPPER" },
{ key: "GROUP1", isGroup: true, category: "GROUP1", group: "UPSIDE" },
{ key: "GROUP2", isGroup: true, category: "GROUP2", group: "UPSIDE" },
{ key: "GROUP3", isGroup: true, category: "GROUP3", group: "DOWNSIDE" },
{ key: "GROUP4", isGroup: true, category: "GROUP4", group: "DOWNSIDE" },
{ key: "1", text: "F", color: "lightblue", strokeColor:"cyan", group: "ROOTS" },
{ key: "2", text: "S", color: "lightblue", strokeColor:"cyan", group: "GROUP1" },
{ key: "3", text: "G", color: "lightblue", strokeColor:"red", group: "GROUP1" },
{ key: "4", text: "H", color: "lightblue", strokeColor:"yellow", group: "GROUP1" },
{ key: "5", text: "H", color: "lightblue", strokeColor:"cyan", group: "GROUP1" },
{ key: "6", text: "H", color: "lightblue", strokeColor:"green", group: "GROUP1" },
{ key: "7", text: "F", color: "lightblue", strokeColor:"cyan", group: "ROOTS" },
{ key: "8", text: "S", color: "lightblue", strokeColor:"cyan", group: "GROUP2" },
{ key: "9", text: "G", color: "lightblue", strokeColor:"red", group: "GROUP2" },
{ key: "10", text: "H", color: "lightblue", strokeColor:"yellow", group: "GROUP2" },
{ key: "11", text: "H", color: "lightblue", strokeColor:"cyan", group: "GROUP2" },
{ key: "12", text: "H", color: "lightblue", strokeColor:"green", group: "GROUP2" },
{ key: "13", text: "F", color: "lightblue", strokeColor:"cyan", group: "ROOTS" },
{ key: "14", text: "S", color: "lightblue", strokeColor:"cyan", group: "GROUP3" },
{ key: "15", text: "G", color: "lightblue", strokeColor:"red", group: "GROUP3" },
{ key: "16", text: "H", color: "lightblue", strokeColor:"yellow", group: "GROUP3" },
{ key: "17", text: "H", color: "lightblue", strokeColor:"cyan", group: "GROUP3" },
{ key: "18", text: "H", color: "lightblue", strokeColor:"green", group: "GROUP3" },
{ key: "19", text: "F", color: "lightblue", strokeColor:"cyan", group: "ROOTS" },
{ key: "20", text: "S", color: "lightblue", strokeColor:"cyan", group: "GROUP4" },
{ key: "21", text: "G", color: "lightblue", strokeColor:"red", group: "GROUP4" },
{ key: "22", text: "H", color: "lightblue", strokeColor:"yellow", group: "GROUP4" },
{ key: "23", text: "H", color: "lightblue", strokeColor:"cyan", group: "GROUP4" },
{ key: "24", text: "H", color: "lightblue", strokeColor:"green", group: "GROUP4" },
];
//link data model.
myDiagram.model.linkDataArray = [
{ from: "1", to: "2", interfaceFrom: "10Gi", interfaceTo: "127.0.0.1"},
{ from: "2", to: "3", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "3", to: "4", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "3", to: "5", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "3", to: "6", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "7", to: "8", interfaceFrom: "10Gi", interfaceTo: "127.0.0.1"},
{ from: "8", to: "9", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "9", to: "10", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "9", to: "11", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "9", to: "12", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "13", to: "14", interfaceFrom: "10Gi", interfaceTo: "127.0.0.1"},
{ from: "14", to: "15", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "15", to: "16", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "15", to: "17", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "15", to: "18", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "19", to: "20", interfaceFrom: "10Gi", interfaceTo: "127.0.0.1"},
{ from: "20", to: "21", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "21", to: "22", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "21", to: "23", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
{ from: "21", to: "24", interfaceFrom: "1Gi", interfaceTo: "127.0.0.1"},
];
// node column limit calculation. gridlayout column is max value 2.
// var columnLimit = Math.ceil((myDiagram.model.nodeDataArray.length)/2);
var columnLimit = 1 //temp value.
//browser log.
console.log('COUNT = ' + columnLimit);
// wrappingColumn value reset.
myDiagram.layout = $(go.GridLayout,
{
wrappingColumn: 1,
}
);
}
</script>
Could you check my code and image, after then tell me some idea or right way.
i need your help.
Thanks
Alan