Here is what I just tried.
<!DOCTYPE html>
<html>
<head>
<title>Minimal GoJS Sample</title>
<!-- Copyright 1998-2020 by Northwoods Software Corporation. -->
<meta charset="UTF-8">
<script src="https://unpkg.com/gojs"></script>
<script id="code">
function init() {
var $ = go.GraphObject.make;
myDiagram =
$(go.Diagram, "myDiagramDiv",
{
layout:
$(go.LayeredDigraphLayout,
{
direction: 90,
columnSpacing: 20
}),
"LayoutCompleted": function(e) {
e.diagram.links.each(function(l) {
if (l.getPoint(0).y > l.getPoint(l.pointsCount-1).y) {
l.routing = go.Link.AvoidsNodes;
l.fromSpot = go.Spot.Left;
l.toSpot = go.Spot.Left;
} else {
l.routing = go.Link.Orthogonal;
l.fromSpot = go.Spot.Bottom;
l.toSpot = go.Spot.Top;
}
});
}
});
myDiagram.nodeTemplate =
$(go.Node, "Auto",
{ width: 50, height: 50 },
$(go.Shape,
{ fill: "white", portId: "" },
new go.Binding("fill", "color")),
$(go.TextBlock,
new go.Binding("text"))
);
myDiagram.linkTemplate =
$(go.Link,
{ routing: go.Link.Orthogonal },
$(go.Shape),
$(go.Shape, { toArrow: "OpenTriangle" })
);
myDiagram.model = new go.GraphLinksModel(
[
{ key: 1, text: "Alpha", color: "lightblue" },
{ key: 2, text: "Beta", color: "orange" },
{ key: 3, text: "Gamma", color: "lightgreen" },
{ key: 4, text: "Delta", color: "pink" },
{ key: 5, text: "Epsilon", color: "pink" },
{ key: 6, text: "Zeta", color: "lightgray" },
{ key: 7, text: "Eta", color: "lightgray" },
{ key: 8, text: "Theta", color: "lightgray" },
{ key: 9, text: "Iota", color: "lightyellow" }
],
[
{ from: 1, to: 2 },
{ from: 1, to: 3 },
{ from: 2, to: 4 },
{ from: 2, to: 5 },
{ from: 4, to: 9 },
{ from: 5, to: 9 },
{ from: 9, to: 1 },
{ from: 3, to: 6 },
{ from: 6, to: 3 },
{ from: 3, to: 7 },
{ from: 3, to: 8 }
]);
}
</script>
</head>
<body onload="init()">
<div id="myDiagramDiv" style="border: solid 1px black; width:100%; height:600px"></div>
</body>
</html>
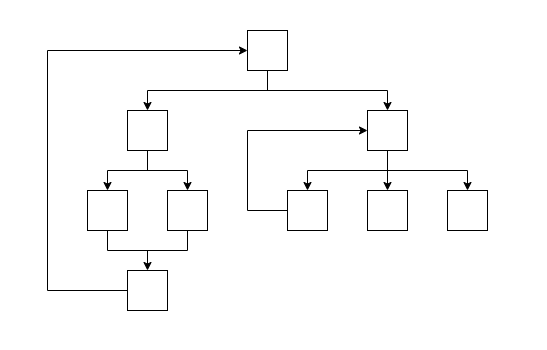
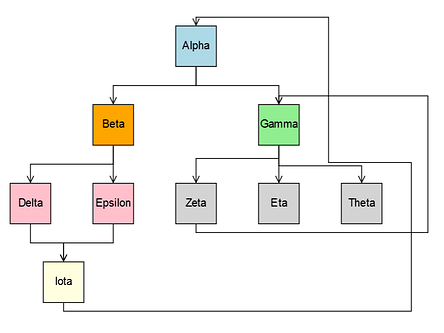
Without the “LayoutCompleted” DiagramEvent listener, this is probably what you are getting:
The nodes are placed well, but the two “up” links are not connecting with the sides of the nodes.
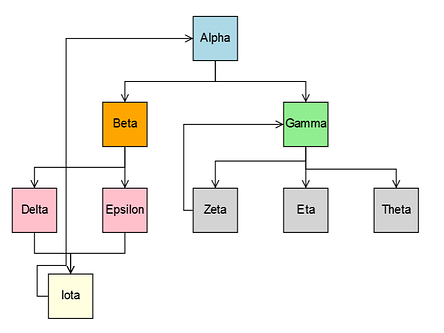
With the “LayoutCompleted” listener above:
Not quite optimal, but I think close.