Hi thank you Walter.
Now I have another problem, when I try to place a line between nodes, the line goes through others nodes. if I put the following code:
myDiagram.linkTemplate =
$(go.Link,
{ routing: go.Link.AvoidsNodes }, // link route should avoid nodes
$(go.Shape),
$(go.Shape, { toArrow: "Standard" })
);
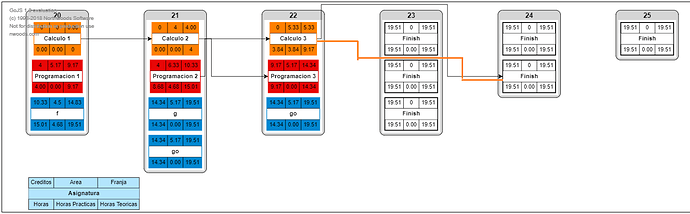
How do I make the line pass over the group and between the nodes like the orange line I have drawn?
If you don’t want to avoid crossing over the groups, set Group.avoidable to false in your group template(s).
It’s possible that those nodes within the group are too close together for the Avoids Nodes routing to think the links can be routed between those nodes. If that is the case, you’ll need to increase the spacing between the nodes or decrease the Node.avoidableMargin on the node template(s).
Hi Walter.
I put this:
Group.avoidable
$(go.Group, "Auto",
// declare the Group.layout:
{ layout: $(go.LayeredDigraphLayout,{ direction: 0, columnSpacing: 20 }),
avoidable: false},.....
and Node.avoidableMargin
myDiagram.nodeTemplate =
$(go.Node, "Auto",{avoidableMargin: (500, 500, 500, 500) },
$(go.Shape, "Rectangle", // the border
Node.avoidableMargin don’t work, I put those numbers and nothing happens,
but even the line goes through the node.
The documentation states what the default value is for avoidableMargin, and I suggested that you decrease it so that each node takes up less room.
If i put
avoidableMargin: (500, 500, 500, 500) or avoidableMargin: (1, 1, 1, 1) or avoidableMargin: (10, 10, 10, 10)
Nothing changes :( the space between vertical nodes is the same…
While writing this post, I tried with avoidableMargin: (0, 0, 0, 0) and it worked by the moment :D
but
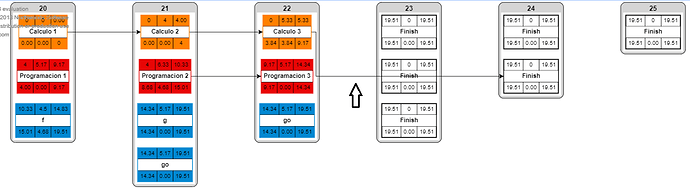
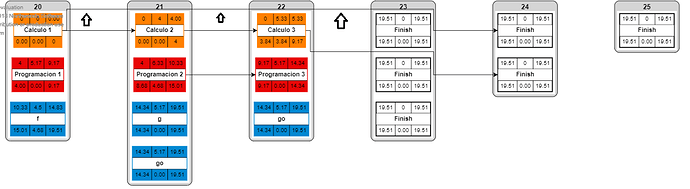
Sometimes the line is on the nodes, how can I do so that the line does not take the path above, if not always below the nodes?
So I told you to make set Group.avoidable to false.
Are you now asking about how to make the group avoidable again, but only the header and not the area of its Placeholder?
OK, the first step is to remove the setting of Group.avoidable. Then define a subclass of Group. Then override an undocumented method, Node.getAvoidableRect, for your Group template(s) and have it modify and return the argument Rect with the bounds, in document coordinates, of the header. Something like:
function AvoidableGroup() {
go.Group.call(this);
}
go.Diagram.inherit(AvoidableGroup, go.Group);
AvoidableGroup.prototype.getAvoidableRect = function(result) {
result.set(this.actualBounds);
result.addMargin(this.avoidableMargin);
result.height = 20; // or calculate the actual height of your header
return result;
}
And use AvoidableGroup in your Group template(s).
Thank you walter, I think that this is my last question:
How can I create a margin or Padding at the top of the groups so that the “gojs-evaluation” mark is not on the first node?

You could try setting the Diagram.initialPosition to have a negative Y value.
Of course the right solution is to acquire a license so that the watermark isn’t shown at all. :-)
hi walter, you do not sell a cheaper license? because this license (Internal use from $ 995) for me is very expensive. And I’m interested because it’s a very good library.
Thank you
You can contact GoSales @ nwoods.com about licensing.