I have a graph structure where large groups of nodes (sometimes hundreds) can have links that go to nodes in other groups, or to nodes that are in parent groups.
I’m running into two major issues that make this pretty messy-looking and I’m not sure how to sort it out.
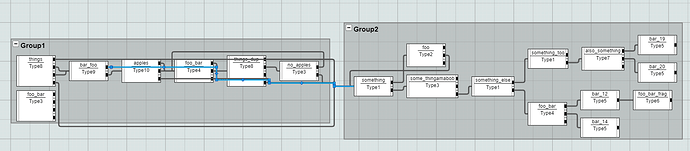
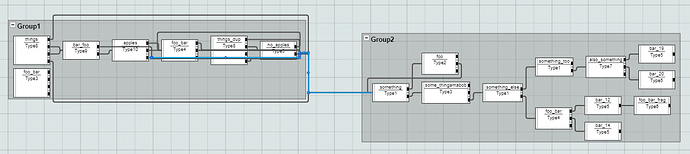
The first is that if a link goes into/out of or over a group, it doesn’t avoid that group or the nodes inside that group (even if it’s connected to one of the nodes inside that group):
The second is that links in and out of groups often seem to want to “bunch up” as they go out, even in scenarios where they have to go out of their way to achieve that:
I have my link template set to avoid nodes:
const basicLink = new go.Link({
routing: go.Link.AvoidsNodes,
corner: 5,
curviness: 10,
reshapable: true,
resegmentable: true
});
and in both my diagram and the group template, it’s set to avoids nodes as well:
const myDiagram = new go.Diagram("myDiagramDiv", {
layout: new go.TreeLayout({
routing: go.Routing.AvoidsNodes,
sorting: go.TreeSorting.Ascending,
alignment: go.TreeAlignment.CenterSubtrees,
layerSpacing: 35,
angle: 0,
}),
[...]
const basicCompoundElementLayout = new go.TreeLayout({
routing: go.Routing.AvoidsNodes,
sorting: go.TreeSorting.Ascending,
alignment: go.TreeAlignment.CenterSubtrees,
layerSpacing: 35,
linkTemplateMap: clickLinkTemplates,
angle: 0,
});
The group template itself even has the “avoidable” property on it set, and I’ve tried playing around with the “avoidableMargin” property, but it doesn’t actually seem to have any effect:
const basicCompoundElementGroup = new go.Group('Auto', {
layout: basicCompoundElementLayout,
avoidableMargin: new go.Margin(2, 2, 2, 2),
avoidable: true,
isSubGraphExpanded: false
});
What I would like is:
- For links that go into/out of groups to act as if the group boundary isn’t there.
- For links that do not go into/out of groups to avoid those groups.
- In scenarios where group A is a child of group B, node X is not a member of either, and node Y is a child of group B but not group A, for the link between nodes X and Y to act as if B’s boundary does not exist and to avoid group A’s boundary.
I’m not really sure how to accomplish this though.
Thanks in advance!