Hi Walter,
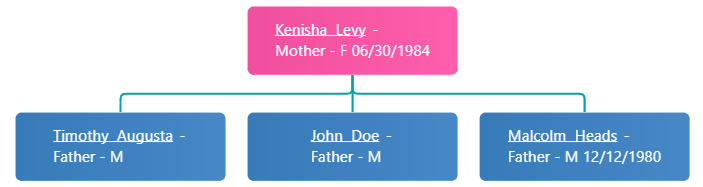
In the above diagram, how to move ‘underline’ little down - It is touching the text.
goJS(go.TextBlock, textStyle(), // the name
{
row: 0, column: 0, columnSpan: 4,
isUnderline : “underline”,
font: “11pt Segoe UI,Verdana, Helvetica, Sans-Serif”,
editable: false, isMultiline: true,
margin: new go.Margin(0, 3, 3, 3)
},
new go.Binding(“text”, “PersonName”)),
walter
2
I don’t think you can control the height at which the underline is drawn. Sorry. We’ll look into this.
By the way, the value of the TextBlock.isUnderline property is boolean – it must be either true or false.
simon
4
We will add a feature to let programmers control where the underline baseline goes, but probably only for 2.0.
simon
5
We have published 2.0.0-beta8, also under the “beta” tag on npm. You can write:
npm i gojs@beta
to get the newest Beta.
In the beta there are now:
go.TextBlock.setUnderline(func);
// and:
go.TextBlock.setBaseline(func);
See:
These allow you to control the relative height of where the underline and baseline go, in text rendering.
You can use it by setting one, like so:
go.TextBlock.setUnderline(function(text, height) {
return height * 0.75; // underline 3/4th of the way down. This is the default.
});