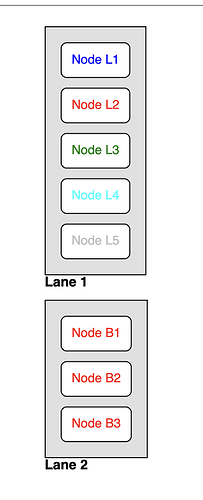
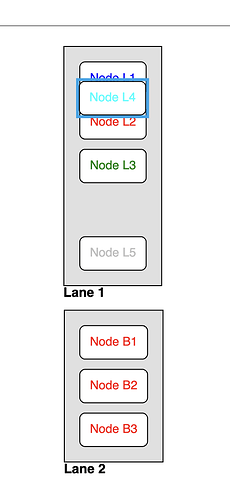
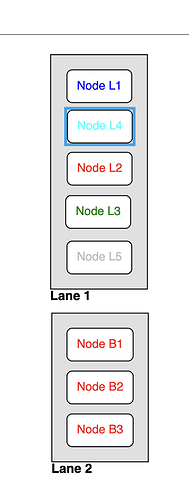
Hi, I wanted to implement the drag and drop of nodes within the lane, and when it’s dropped, the layout should adjust the new node to the desired position and re-render the diagram. Something like this
I think what you want is implemented in the Kanban sample: Interactive Kanban Board Diagram Using Collapsible Groups as Task Lists | GoJS Diagramming Library
It depends on the Group.layout being a GridLayout whose GridLayout.comparer is set to a function that depends on the current Node.location.y value. The code is here:
myDiagram.groupTemplate =
new go.Group(. . ., {
. . .
layout: new go.GridLayout({
// automatically lay out the lane's subgraph
wrappingColumn: 1,
. . .
comparer: (a, b) => {
// can re-order tasks within a lane
const ay = a.location.y;
const by = b.location.y;
if (isNaN(ay) || isNaN(by)) return 0;
if (ay < by) return -1;
if (ay > by) return 1;
return 0;
}
}),
. . .
It also depends on a “SelectionMoved” DiagramEvent listener that invalidates the Group.layout of the nodes that were moved. (And maybe you want it on a “SelectionCopied” listener too, if you allow that.) This is implemented by:
new go.Diagram(. . ., {
"SelectionMoved": relayoutDiagram,
. . .
and
// this is called after nodes have been moved
function relayoutDiagram() {
myDiagram.selection.each(n => n.invalidateLayout());
myDiagram.layoutDiagram();
}
Thanks Walter, the solution works.