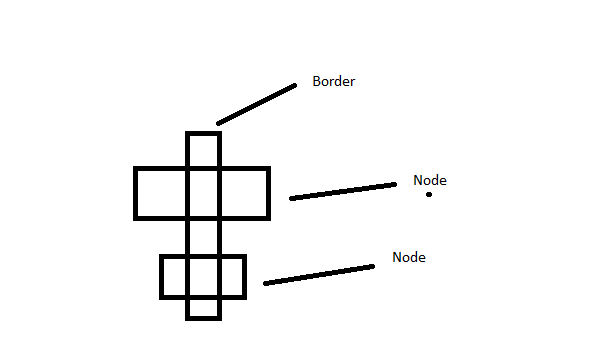
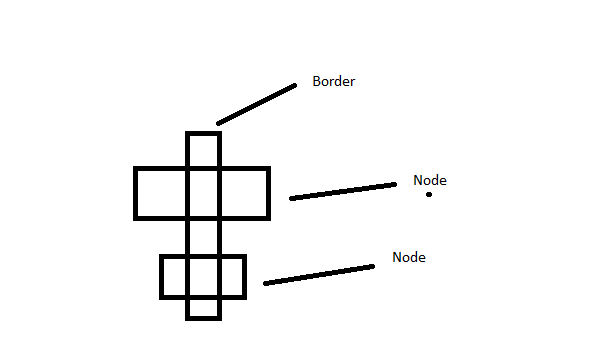
I have a diagram like below.
We are using one group template and node template.
In the group template we are using stack panel & border.

So how to code it in GoXam.
I have a diagram like below.
We are using one group template and node template.
In the group template we are using stack panel & border.

So how to code it in GoXam.
Maybe something like this:
<DataTemplate x:Key="GroupTemplate">
<Grid . . .>
<Grid>
<!-- a fixed width "border" that stretches to fit vertically -->
<Rectangle VerticalAlignment="Stretch"
StrokeThickness="2"
Width="100" />
<StackPanel HorizontalAlignment="Stretch">
<!-- a header -->
<StackPanel Orientation="Horizontal">
. . .
</StackPanel>
<!-- the members, with extra space on bottom and on top -->
<go:GroupPanel Padding="0 25" />
</StackPanel>
</Grid>
<go:Group.Layout>
. . .
</go:Group.Layout>
</Grid>
</DataTemplate>
When I add node to group. My group location also changes. How to restrict changing group location
If you use a GroupPanel, the position and size of that panel is determined by the union of the bounds of the member nodes and links.
If you don’t want the location of the Group and the size of the Group to be determined by where the member nodes are and how big they are, then don’t use a GroupPanel in your Group template. But then you will need to position and size the group yourself.