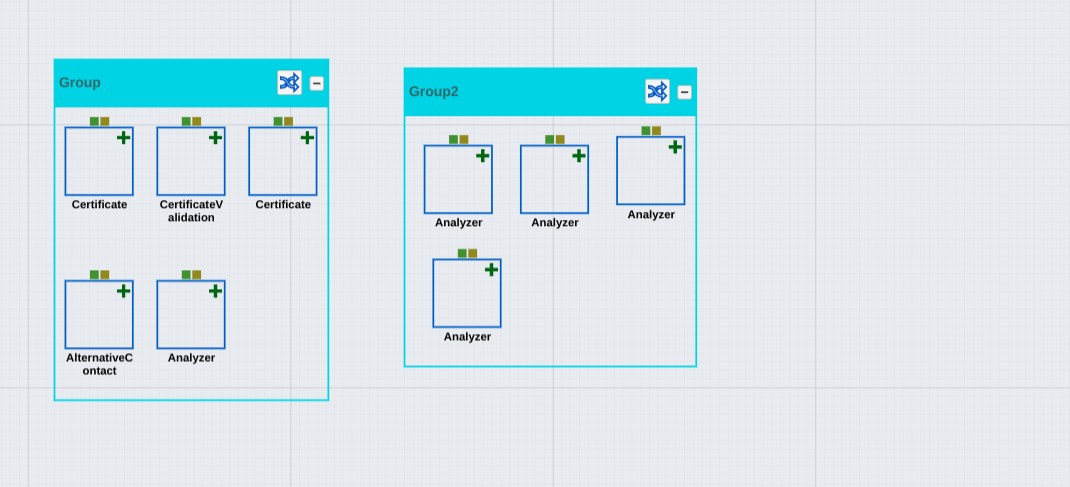
In my case, I had set wrappingColumn to 3 but it is valid for all groups. I want it to be changed for each group and during run time. Is it possible
Here both groups have 3 columns. I want this to be dynamic.
Or, do we have the option to keep this value in “nodeDataArray” for each group item?
walter
April 5, 2023, 11:19am
2
OK, lets say you add a property named “columns” to your group data objects. Then all you need to do is add a Binding of the Group.layout property that returns a GridLayout with the properties that you want. Something like:
$(go.Group, . . .
{
layout: makeLayout(3),
. . .
},
new go.Binding("layout", "columns", makeLayout),
. . .
)
where makeLayout is defined to return the layout that you want it to use. Perhaps:
function makeLayout(numcols) {
if (numcols <= 0) numcols = 3;
return new go.GridLayout({ wrappingColumn: numcols, . . . });
}
So whenever you want to change the number of columns in a group, you just need to execute something like this which increments the number of columns:
const grp = . . .;
myDiagram.model.commit(m => {
m.set(grp.data, "columns", (grp.data.columns || 3) + 1);
});
The || 3 expression is to handle the case where for some reason you hadn’t set the “columns” property on that particular group data object.
walter:
"columns"
Thanks @walter , let me try this way.