Hi, is there a way to ignore a part in the node template for aligning the node in a given location.
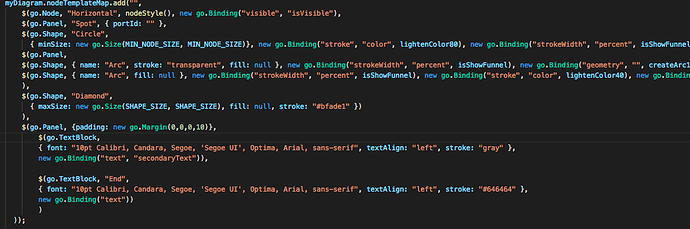
Here is a screen with two nodes without the text part in the node template. both nodes have same x value and located exactly one on top of the other.

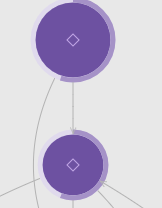
When I add the text panels the text panels are aligned but the circles aren’t

I would like that the circles will be aligned and not the text.
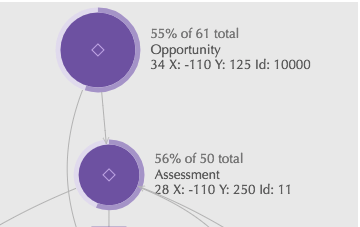
Here is a screen shot of the node template.