Hi All,
1)I have two daigram first one is pallete and second one daigram there I am draging image from pallete and droping in second daigram.
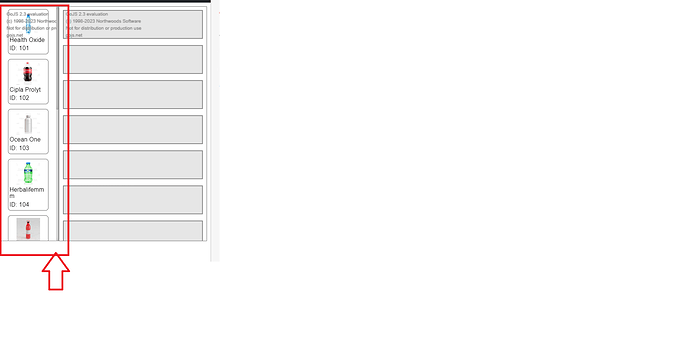
Senarion 1 :
Pallete daigram leftside
I am trying to cover image inside shape I don’t want to hardcode width and height of image I want automatically cover the image inside the shape.
ref:
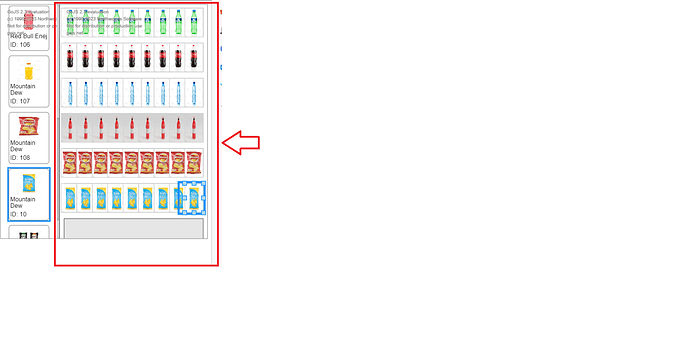
senario 2
same I want inside second diagram to cover image inside shape.
code link : React Starter (forked) - StackBlitz
Thanks in Advance