Hi Walter,
thanks for your reply. I’ll try to elaborate a bit more:
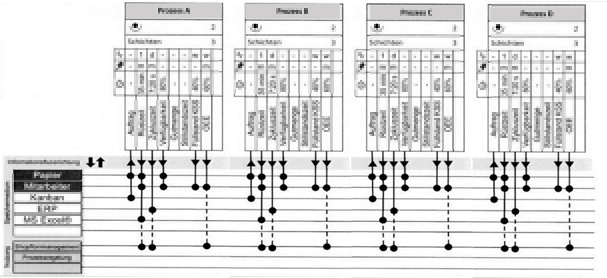
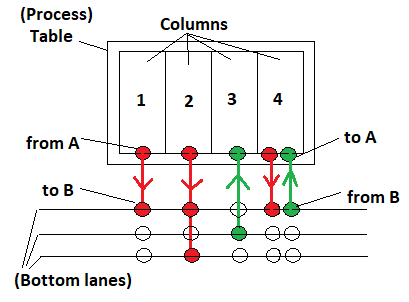
Let’s call the 4 boxes at the top “Processes”, where each process has a set of parameters (each vertical line is connected to a parameter). The processes (with an initial set of parameters) are automatically added initially (layed out horizontally) and cannot be moved manually.
Each parameter of a process can be linked to one or more horizontal lines on the connection matrix. The links to the connection matrix will always be vertical. The dashed line is displayed if a parameter connects to the second block (in gray) of the connection matrix (therefore it can be determined dynamically if a link should be displayed dashed or continuous).
The data structure is not defined yet, I would assume something like this:
Processes:
[{
name: "ProcessA"
parameters: [{
name: "ParameterA",
value: 17,
...
}, {
name: "ParameterB",
value: 13,
...
}]
}]
Swimlanes:
[{
name: "Lane1"
block: "top"
}, {
name: "Lane2"
block: "top"
}, {
name: "Lane3"
block: "bottom"
}]
And some way to link a parameter to a swimline:
{
fromProcess: "ProcessA",
fromPort: "ParameterA",
to: "Lane1",
direction: "fromProcessToLane"
}
However this is not fixed, I think we can adjust to what’s best to use with goJS.
We would now need a link from one parameter of a process to a swimlane (or the other way, these are directed links).
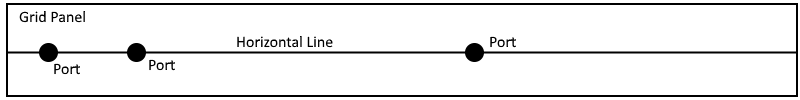
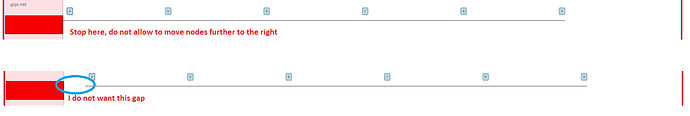
What I don’t understand here yet, the ports on the connection matrix should belong to some part/node? Which node would that be? Would I have a Grid panel over the complete width and just draw a horizontal line in the center of this grid panel, and then the ports would belong to the gridPanel and be centered, like this:
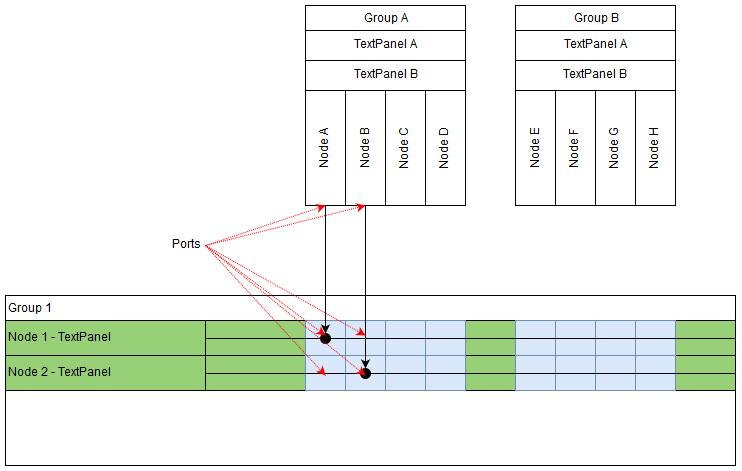
The location of the ports of the processes would be defined by the parameters. The ports on the connection matrix I would add dynamically I assume, so that they are aligned with the parameter ports?
The user can do the following in the diagram:
- Add a link from a parameter to a swimlane or vice versa (only vertically)
- Delete a link
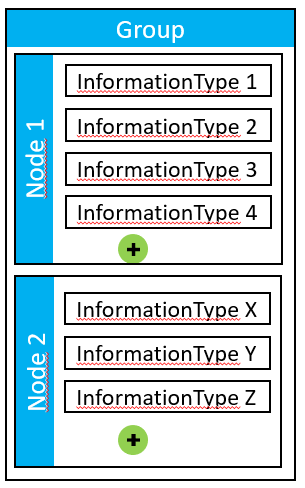
- Add/Remove a Parameter to/from a process (which would shift all right-hand processes a bit)
- Add/remove a swimlane
Whatever the user does needs to be persisted, so the next time he opens the diagram it should be in the same state.
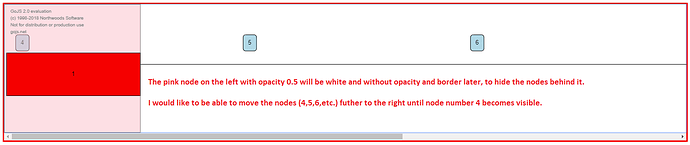
Here is a better example of the interaction possibilities (this is just a mockup, doesn’t have to look exactly like this):

Adding/removing a parameter is probably a little bit more complex, as when the processes shift to the right or left, I need to recalculate the grid panel width of the swimlane as well as the new swimlane port positions.
Any ideas how to realizes this in the most reasonable way is highly appreciated.
Thanks, Dominic