That is good news.
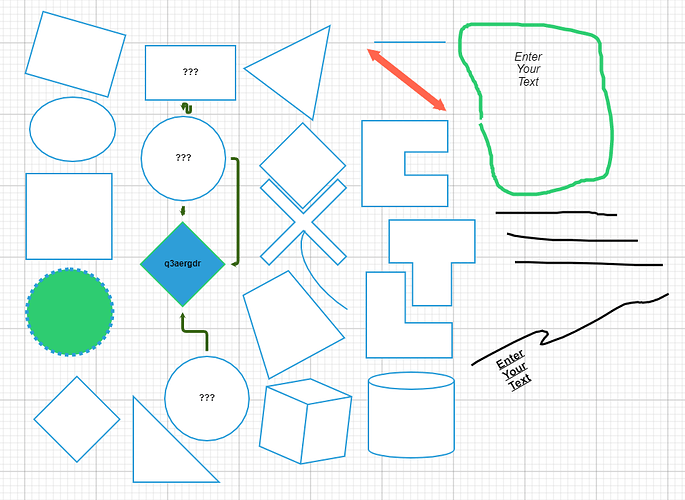
I can give you the baseline image, and the JSON generated in GoJS, that is going to be the target of the proof of concept I am working to help management decide on the purchase of GoDiagram licenses. I cannot provide any other sample data at this time.
The image format is yet to be decided. But, in addition to SVG, if GoDiagram can provide at least one lossless raster format like PNG, we would be able to convert it to any other image format. We would prefer not to have to convert from an SVG base though, as this is still a constant evolving image format, and we would rather have a more stable source that doesn’t require constant updates.
In our use case images will never be very big or complex. But we do have some hard requirements that I listed in the previous post.
{
"class": "go.GraphLinksModel",
"linkFromPortIdProperty": "fromPort",
"linkToPortIdProperty": "toPort",
"nodeDataArray": [{
"category": "Basic",
"icon": "rectangle_icon",
"tooltip": "Rectangle",
"shapeType": "Rectangle",
"strokeDashArray": null,
"zOrder": 1,
"strokeWidth": 2,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"width": 120,
"height": 90,
"key": -1,
"loc": "71 116",
"angle": 16.015439606265673
}, {
"category": "Basic",
"icon": "ellipse_icon",
"tooltip": "Ellipse",
"shapeType": "Ellipse",
"zOrder": 2,
"strokeWidth": 2,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"width": 120,
"height": 90,
"key": -2,
"loc": "67 221"
}, {
"category": "Basic",
"icon": "square_icon",
"tooltip": "Square",
"shapeType": "Square",
"strokeDashArray": null,
"keepAspectRatio": true,
"zOrder": 3,
"strokeWidth": 2,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"width": 120,
"height": 120,
"key": -3,
"loc": "62 343"
}, {
"category": "Basic",
"icon": "circle_icon",
"tooltip": "Circle",
"shapeType": "Circle",
"zOrder": 4,
"keepAspectRatio": true,
"strokeWidth": 5,
"fill": "#2ECC71",
"stroke": "#2E9ED8",
"width": 120,
"height": 120,
"key": -4,
"loc": "63 477",
"strokeDashArray": [5, 5],
"strokeCap": "butt",
"strokeStyle": "dashed"
}, {
"category": "Basic",
"icon": "diamond_icon",
"tooltip": "Diamond",
"shapeType": "Diamond",
"zOrder": 5,
"keepAspectRatio": true,
"strokeWidth": 2,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"width": 120,
"height": 120,
"key": -5,
"loc": "73 627"
}, {
"category": "Basic",
"icon": "right_triangle_icon",
"tooltip": "Right Angled Triangle",
"shapeType": "RightTriangle",
"zOrder": 6,
"strokeWidth": 2,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"width": 120,
"height": 120,
"key": -6,
"loc": "212 655"
}, {
"category": "BasicFlow",
"icon": "square_icon",
"tooltip": "Rectangle",
"shapeType": "Rectangle",
"text": "???",
"zOrder": 7,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"strokeWidth": 2,
"width": 128,
"height": 78,
"key": -7,
"loc": "232 142"
}, {
"category": "BasicFlow",
"icon": "circle_icon",
"tooltip": "Circle",
"shapeType": "Circle",
"text": "???",
"keepAspectRatio": true,
"zOrder": 8,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"strokeWidth": 2,
"width": 120,
"height": 120,
"key": -8,
"loc": "222 262"
}, {
"category": "BasicFlow",
"icon": "diamond_icon",
"tooltip": "Diamond",
"shapeType": "Diamond",
"text": "q3aergdr",
"keepAspectRatio": true,
"zOrder": 9,
"fill": "#2E9ED8",
"stroke": "#2ECC71",
"strokeWidth": 2,
"width": 120,
"height": 120,
"key": -9,
"loc": "221 410"
}, {
"category": "BasicFlow",
"icon": "circle_icon",
"tooltip": "Circle",
"shapeType": "Circle",
"text": "???",
"keepAspectRatio": true,
"zOrder": 10,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"strokeWidth": 2,
"width": 120,
"height": 120,
"key": -10,
"loc": "255 598"
}, {
"category": "ComplexShape",
"icon": "triangle_icon",
"tooltip": "Triangle equilateral",
"shapeType": "TriangleUp",
"zOrder": 11,
"keepAspectRatio": true,
"strokeWidth": 2,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"width": 120,
"height": 120,
"key": -11,
"loc": "391 124",
"angle": 36.96428928946521
}, {
"category": "ComplexShape",
"icon": "diamond_icon",
"tooltip": "Rhombus",
"shapeType": "Diamond",
"zOrder": 12,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"strokeWidth": 2,
"width": 120,
"height": 120,
"key": -12,
"loc": "389 272"
}, {
"category": "ComplexShape",
"icon": "x_icon",
"tooltip": "'X' Shape",
"shapeType": "ThinX",
"zOrder": 13,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"strokeWidth": 2,
"width": 120,
"height": 120,
"key": -13,
"loc": "390 351"
}, {
"category": "ComplexShape",
"icon": "arc_icon",
"tooltip": "Quartered circle curves",
"shapeType": "Curve4",
"zOrder": 14,
"stroke": "#2E9ED8",
"strokeWidth": 2,
"width": 60,
"height": 110,
"key": -14,
"loc": "422 418",
"angle": 303.27488798483495
}, {
"category": "ComplexShape",
"icon": "trapezium_icon",
"tooltip": "Trapezium shape",
"shapeType": "Trapezoid",
"zOrder": 15,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"strokeWidth": 2,
"width": 120,
"height": 120,
"key": -15,
"loc": "366 489",
"angle": 331.45380926895666
}, {
"category": "ComplexShape",
"icon": "3d-cube_icon",
"tooltip": "3D cube shape",
"shapeType": "Cube1",
"zOrder": 16,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"strokeWidth": 2,
"width": 120,
"height": 120,
"key": -16,
"loc": "393 630",
"angle": 6.709836807756933
}, {
"category": "ComplexShape",
"icon": "3d-cylinder_icon",
"tooltip": "3D cylinder",
"shapeType": "Cylinder1",
"zOrder": 17,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"strokeWidth": 2,
"width": 120,
"height": 120,
"key": -17,
"loc": "541 621"
}, {
"category": "ComplexShape",
"icon": "btl.l-shape_icon",
"tooltip": "L Shape",
"shapeType": "btl.l-shape",
"zOrder": 18,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"strokeWidth": 2,
"width": 120,
"height": 120,
"key": -18,
"loc": "538 481"
}, {
"category": "ComplexShape",
"icon": "btl.t-shape_icon",
"tooltip": "T Shape",
"shapeType": "btl.t-shape",
"zOrder": 19,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"strokeWidth": 2,
"width": 120,
"height": 120,
"key": -19,
"loc": "570 408"
}, {
"category": "ComplexShape",
"icon": "btl.c-shape_icon",
"tooltip": "C Shape",
"shapeType": "btl.c-shape",
"zOrder": 20,
"fill": "#FFFFFF",
"stroke": "#2E9ED8",
"strokeWidth": 2,
"width": 120,
"height": 120,
"key": -20,
"loc": "532 269"
}, {
"category": "LineShape",
"tooltip": "Solid",
"zOrder": 21,
"stroke": "#2E9ED8",
"strokeWidth": 2,
"strokeDashArray": null,
"strokeCap": "butt",
"strokeStyle": "solid",
"loc": "488 98",
"leftArrowVisible": false,
"rightArrowVisible": false,
"arrows": true,
"key": -21
}, {
"category": "LineShape",
"tooltip": "Solid",
"zOrder": 22,
"stroke": "#FF644D",
"strokeWidth": 10,
"strokeDashArray": null,
"strokeCap": "butt",
"strokeStyle": "solid",
"loc": "474 102",
"leftArrowVisible": true,
"rightArrowVisible": true,
"arrows": true,
"key": -22,
"geo": "M0 0 L97 76",
"arrow1Position": "-8 -8",
"arrow1Angle": 38.07888236156501,
"arrow2Angle": 38.07888236156501,
"arrow2Position": "89 68"
}, {
"category": "Text",
"angle": 0,
"text": "Enter\nYour\nText",
"textAlign": "center",
"textColor": "#000000",
"font": "italic 12pt Helvetica, Arial, sans-serif",
"textStyle": "",
"zOrder": 23,
"width": 166,
"height": 70,
"loc": "704 147",
"key": -23
}, {
"stroke": "#2ECC71",
"strokeWidth": 5,
"category": "FreehandShape",
"width": 213,
"height": 238,
"key": -24,
"loc": "715.5 193",
"geo": "F M28 139 L28 139 L30 142 L31 147 L34 153 L36 158 L38 163 L39 166 L40 170 L41 172 L42 177 L43 182 L44 184 L44 186 L44 187 L44 188 L44 190 L44 191 L44 192 L44 194 L44 196 L45 199 L45 201 L46 202 L46 204 L46 206 L46 207 L47 209 L47 210 L47 212 L49 214 L49 216 L50 217 L51 219 L51 220 L52 222 L53 225 L54 226 L56 228 L58 229 L60 231 L63 233 L66 234 L67 235 L70 236 L72 237 L75 238 L77 238 L80 238 L83 238 L84 238 L86 238 L89 238 L91 238 L92 238 L96 238 L98 238 L101 238 L103 238 L107 238 L113 237 L118 236 L121 236 L123 235 L125 235 L127 234 L131 233 L135 232 L140 231 L143 230 L147 229 L150 228 L154 226 L158 225 L162 222 L167 221 L170 219 L172 219 L173 219 L174 219 L177 218 L178 218 L180 218 L181 218 L183 218 L185 218 L187 218 L190 217 L194 216 L197 215 L201 214 L204 211 L205 210 L206 208 L207 203 L209 197 L211 186 L212 174 L213 161 L213 149 L212 138 L211 128 L209 119 L207 108 L205 100 L204 95 L201 90 L201 84 L201 79 L201 75 L200 72 L199 69 L198 65 L198 63 L198 59 L198 56 L198 51 L198 49 L198 45 L197 42 L196 38 L196 36 L196 33 L196 30 L196 27 L195 25 L194 23 L193 21 L192 20 L191 19 L188 17 L184 15 L176 13 L166 11 L155 8 L147 7 L138 5 L129 3 L122 2 L117 1 L109 1 L104 1 L100 1 L94 1 L87 1 L81 0 L75 0 L71 0 L67 0 L64 0 L61 0 L53 0 L48 0 L44 0 L40 0 L36 0 L34 0 L33 0 L31 0 L30 0 L28 0 L26 0 L24 0 L20 0 L18 0 L16 0 L13 1 L11 1 L10 3 L8 3 L6 4 L5 6 L3 7 L2 9 L1 14 L0 22 L0 27 L0 32 L0 38 L1 44 L3 48 L6 54 L9 57 L11 61 L12 65 L14 67 L15 71 L17 74 L19 79 L21 81 L22 84 L23 86 L23 88 L24 90 L25 91 L25 92 L26 94 L27 95 L27 97 L28 98 L29 101 L29 103 L29 105 L29 108 L29 109 L29 113 L29 115 L29 116 L29 118 L29 119 L29 121 L30 124 L30 125 L30 127 L30 128 L30 129 L30 131 L31 131"
}, {
"stroke": "#000000",
"strokeWidth": 3,
"category": "FreehandShape",
"width": 0,
"height": 0,
"key": -25,
"loc": "657 338",
"geo": "F M0 0 L0 0"
}, {
"stroke": "#000000",
"strokeWidth": 3,
"category": "FreehandShape",
"width": 170,
"height": 4,
"key": -26,
"loc": "744 339",
"geo": "F M0 1 L0 1 L7 1 L18 1 L33 1 L51 1 L71 1 L86 1 L94 0 L96 0 L97 0 L101 0 L104 0 L109 0 L114 0 L116 0 L117 0 L120 0 L123 0 L126 0 L127 0 L128 0 L131 0 L135 1 L139 1 L142 2 L143 3 L144 3 L147 3 L151 3 L156 4 L163 4 L166 4 L167 4 L168 4 L169 4 L170 4"
}, {
"stroke": "#000000",
"strokeWidth": 3,
"category": "FreehandShape",
"width": 183,
"height": 10,
"key": -27,
"loc": "766.5 372",
"geo": "F M0 0 L0 0 L4 1 L10 3 L24 5 L42 7 L64 9 L90 9 L115 10 L139 10 L159 10 L175 10 L181 10 L183 10"
}, {
"stroke": "#000000",
"strokeWidth": 3,
"category": "FreehandShape",
"width": 207,
"height": 4,
"key": -28,
"loc": "789.5 409",
"geo": "F M0 0 L0 0 L5 0 L20 0 L45 1 L78 1 L120 2 L169 4 L193 4 L205 4 L207 4"
}, {
"stroke": "#000000",
"strokeWidth": 3,
"category": "FreehandShape",
"width": 291,
"height": 40,
"key": -29,
"loc": "762.8336827155185 500.8219885248894",
"geo": "F M0 6 L0 6 L3 5 L7 2 L15 1 L27 0 L42 0 L59 0 L74 3 L84 6 L89 8 L90 10 L92 14 L96 19 L97 26 L100 39 L100 46 L100 50 L100 54 L99 58 L97 62 L94 67 L92 73 L89 81 L88 86 L87 91 L88 95 L90 99 L94 103 L101 107 L106 110 L114 116 L122 118 L131 120 L142 120 L152 120 L164 119 L174 116 L184 112 L189 111 L192 111 L195 111 L197 111 L199 111 L202 114 L204 118 L207 122 L210 128 L213 134 L215 138 L217 147 L219 150 L220 156 L222 160 L224 164 L226 168 L227 171 L230 174 L232 177 L236 179 L237 181 L238 181 L239 182 L242 182 L248 182 L253 182",
"size": "291 40"
}, {
"stroke": "#000000",
"strokeWidth": 3,
"category": "FreehandShape",
"width": 0,
"height": 0,
"key": -30,
"loc": "773 472",
"geo": "F M0 0 L0 0"
}, {
"category": "Text",
"angle": 330.10109816138544,
"text": "Enter\nYour\nText",
"textAlign": "left",
"textColor": "#000000",
"font": "bold 12pt Helvetica, Arial, sans-serif",
"textStyle": "",
"zOrder": 24,
"width": 166,
"height": 70,
"loc": "747 535",
"key": -31,
"isUnderline": true
}
],
"linkDataArray": [{
"from": -7,
"to": -8,
"fromPort": "B",
"toPort": "T",
"visible": false,
"points": [232, 187.5, 232, 197.5, 227, 197.5, 227, 185.5, 222, 185.5, 222, 195.5]
}, {
"from": -8,
"to": -9,
"fromPort": "B",
"toPort": "T",
"visible": false,
"points": [222, 328.5, 222, 338.5, 221.5, 338.5, 221.5, 333.5, 221, 333.5, 221, 343.5]
}, {
"from": -8,
"to": -9,
"fromPort": "R",
"toPort": "R",
"visible": false,
"points": [288.5, 262, 298.5, 262, 298.5, 410, 298, 410, 297.5, 410, 287.5, 410]
}, {
"from": -10,
"to": -9,
"fromPort": "T",
"toPort": "B",
"visible": false,
"points": [255, 531.5, 255, 521.5, 255, 504, 221, 504, 221, 486.5, 221, 476.5]
}
]
}