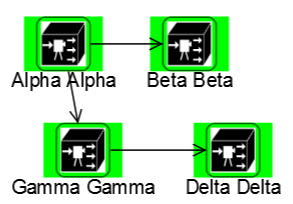
I have nodes like these:
I can drag connections from and to these nodes. At the moment the hitbox for dragging out a connection is set to the box surrounding the picture. But the selection hitbox is a bit small (matches the width of the box stroke itself). I’d like to increase the size of the hitbox (preferably on the outside so I don’t make it harder to move the node), without visually changing it (for example I don’t want to increase the actual width of the stroke), or how the connections attach to it at all. Is there a simple way to do this? This is how my template currently looks:
myDiagram.nodeTemplateMap.add(EquipmentNodeType.CAMERA,
$(go.Node, "Vertical",
{
contextMenu: nodeMenu,
locationSpot: go.Spot.Center
},
new go.Binding("location", "loc", go.Point.parse).makeTwoWay(go.Point.stringify),
$(go.Panel, "Auto",
$(go.Shape, "RoundedRectangle",
{ fill: "transparent", stroke: "DarkGreen",
portId: "", fromLinkable: true, toLinkable: true, cursor: "pointer", toEndSegmentLength: 50, fromEndSegmentLength: 40}),
$(go.Picture, {desiredSize: new go.Size(30, 30), source: "resources/primefaces-svv/images/kamera.png"})
),
$(go.TextBlock, EquipmentNodeType.CAMERA, textStyle(),
new go.Binding("text", "text"))
));