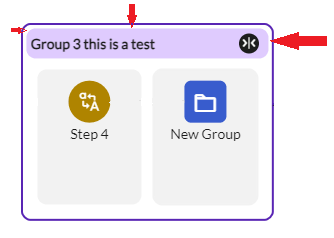
I need to make expanded groups to be rounded rectangle and was able create custom header with custom collapse button. However not able to ride of space between group panel header shape.

Here is my group template:
return $(
go.Group,
'Auto',
{
layout: $(go.TreeLayout, {
angle: 0,
comparer: go.LayoutVertex.smartComparer,
alignment: go.TreeLayout.AlignmentCenterChildren, //AlignmentCenterSubtrees,
nodeSpacing: 5,
nodeIndent: 0,
nodeIndentPastParent: 0,
layerSpacing: 10,
layerSpacingParentOverlap: 0,
sorting: go.TreeLayout.SortingForwards,
rowSpacing: 10,
rowIndent: 0,
setsPortSpot: true,
setsChildPortSpot: true,
treeStyle: go.TreeLayout.StyleLayered
}),
padding: new go.Margin(10, 10, 40, 10),
selectionAdorned: false,
selectable: true,
movable: false,
mouseHover: (e: go.InputEvent, thisObj: go.GraphObject) => {
this.interactionService.onNodeHover(e, thisObj);
},
mouseLeave: (e: go.InputEvent, thisObj: go.GraphObject, nextObj: go.GraphObject) => {
this.interactionService.onNodeMouseLeave(e, thisObj, nextObj);
},
selectionChanged: (thisPart: go.Part) => {
this.interactionService.onSelectionChanged(thisPart as go.Node);
},
subGraphExpandedChanged: (group: go.Group) => {
this.interactionService.groupNodeCollapsed(group);
},
mouseDrop: (e: go.InputEvent, thisObj: go.GraphObject) => {
if (thisObj instanceof go.Group && thisObj.key !== e.diagram.selection.first().key) {
this.interactionService.onReorder(e.diagram.selection.first().data.id, thisObj.data.id);
}
},
mouseDragEnter: (e: go.InputEvent, thisObj: go.GraphObject, _prevObj: go.GraphObject) => {
if (thisObj instanceof go.Group && thisObj.key !== e.diagram.selection.first().key) {
// gets the width of the group placeholder to add the drop adornment
const placeholder = thisObj.findObject('GROUP_PLACEHOLDER') as go.Placeholder;
const dropAdornment = this.makeDropAdornment(placeholder.actualBounds.width + 40);
dropAdornment.adornedObject = thisObj;
thisObj.addAdornment('dropAdornment', dropAdornment);
}
},
mouseDragLeave: (e: go.InputEvent, thisObj: go.GraphObject, _nextObj: go.GraphObject) => {
// remove th drop adornment when the dragged node leaves the drop node
if (thisObj instanceof go.Group && thisObj.key !== e.diagram.selection.first().key) {
thisObj.removeAdornment('dropAdornment');
}
}
},
new go.Binding('isSubgraphExpanded').makeTwoWay(),
$(
go.Shape,
'RoundedRectangle',
{
fill: 'transparent',
stroke: getComputedStyle(document.body).getPropertyValue('--bg-primary'),
strokeWidth: 2,
isPanelMain: true,
parameter1: 8
},
new go.Binding('stroke', 'active', (active) => {
return active
? getComputedStyle(document.body).getPropertyValue('--focus-border')
: getComputedStyle(document.body).getPropertyValue('--bg-primary');
})
),
$(
go.Panel, // header panel
'Vertical',
$(
go.Panel,
'Spot',
{
margin: 0,
stretch: go.GraphObject.Horizontal,
background: getComputedStyle(document.body).getPropertyValue('--bg-primary')
},
new go.Binding('background', 'active', (active) => {
return active
? getComputedStyle(document.body).getPropertyValue('--highlight-bg')
: getComputedStyle(document.body).getPropertyValue('--bg-primary');
}),
$(
go.TextBlock,
{
name: 'OPERATOR_LABEL',
overflow: go.TextBlock.OverflowEllipsis,
alignment: new go.Spot(0, 0.15),
margin: new go.Margin(0, 1, 5, 5),
maxLines: 1,
editable: true,
isMultiline: false,
stroke: getComputedStyle(document.body).getPropertyValue('--text-primary'),
textValidation: (textBlock: go.TextBlock, oldString: string, newString: string) => {
return this.interactionService.validateStepName(oldString, newString);
}
},
new go.Binding('text', 'label').makeTwoWay(),
new go.Binding('font', 'active', (active) => (active ? 'bold 14px Lato-Regular' : '14px Lato-Regular'))
),
this.makeGroupConditionAdornment(),
$(
'SubGraphExpanderButton',
{
alignment: new go.Spot(1, 0.2),
'ButtonBorder.figure': 'Circle',
'ButtonBorder.fill': 'transparent',
'ButtonBorder.stroke': 'transparent',
_buttonFillOver: 'transparent',
_buttonStrokeOver: 'transparent',
_buttonFillPressed: 'transparent',
_buttonStrokePressed: 'transparent'
},
$(go.Shape, 'Circle', {
width: 20,
height: 20,
strokeWidth: 0,
fill: getComputedStyle(document.body).getPropertyValue('--btn-cont-bg-default'),
stroke: getComputedStyle(document.body).getPropertyValue('--btn-cont-bg-default')
}),
$(go.TextBlock, {
name: 'ButtonIcon',
alignment: new go.Spot(0.5, 1),
font: '10pt png-icon-sm',
textAlign: 'center',
stroke: getComputedStyle(document.body).getPropertyValue('--text-btn-cont-primary'),
text: getImageUnicode('png-menu-collapse')
})
)
),
$(go.Placeholder, {
name: 'GROUP_PLACEHOLDER',
padding: 10
})
)
);