I cannot reproduce any problem. Here’s what I tried:
function init() {
var $ = go.GraphObject.make;
myDiagram =
$(go.Diagram, "myDiagramDiv",
{
initialContentAlignment: go.Spot.Center, // for v1.*
layout: $(go.LayeredDigraphLayout)
});
myDiagram.nodeTemplate =
$(go.Node, "Auto",
$(go.Shape,
{ fill: "white" },
new go.Binding("fill", "color")),
$(go.TextBlock,
{ margin: 8 },
new go.Binding("text"))
);
myDiagram.groupTemplate =
$(go.Group, "Vertical",
{
layout: $(go.LayeredDigraphLayout)
},
$(go.TextBlock, "group", { portId: "" },
new go.Binding("text")),
$(go.Panel, "Auto",
$(go.Shape, { fill: "lightgray", strokeWidth: 4 },
new go.Binding("stroke", "color")),
$(go.Placeholder, { margin: 10 })
)
);
myDiagram.model = new go.GraphLinksModel(
[
{ key: 1, text: "Alpha", color: "lightblue", group: 3 },
{ key: 2, text: "Beta", color: "orange", group: 4 },
{ key: 3, text: "Gamma", color: "lightgreen", isGroup: true },
{ key: 4, text: "Delta", color: "pink", isGroup: true }
],
[
{ from: 1, to: 2 },
{ from: 3, to: 4 }
]);
}
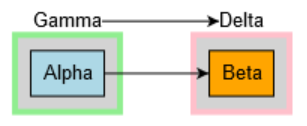
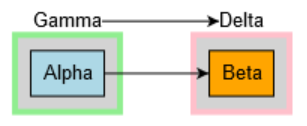
This resulted in: