JJ
July 6, 2021, 1:27pm
1
Hi, I would like to know if it’s possible to have more than one LinkShape inside a LinkPanel.
In my configuration I have defined 3 LinkShape
Color are change according to bind properties.
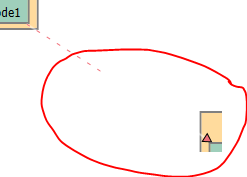
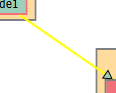
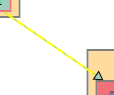
Here Some examples
2/ Dashline is missing
Yes, several of the samples have link templates that include multiple LinkShape s, such as the Draggable Link and Dynamic Ports samples.
What is your link template?
JJ
July 7, 2021, 5:10am
3
Hi Walter,
this is my template, I’m using multibinding to define color of the stroke.
<DataTemplate x:Key="GraphLinkTemplate">
<gowpf:LinkPanel gowpf:Part.SelectionElementName="Path"
gowpf:Part.Reshapable="False"
gowpf:Part.LayoutId="All"
gowpf:Part.LayerName="Foreground" >
<gowpf:LinkShape x:Name="Background"
StrokeThickness="2"
Stroke="{Binding Data.ViewModel.IsHighlighted, Converter={StaticResource trueToBlack}}"
Opacity="{Binding Data.ViewModel.IsHighlighted, Converter={StaticResource isHighlightedOpacity}}">
</gowpf:LinkShape>
<gowpf:LinkShape x:Name="normal" >
<gowpf:LinkShape.StrokeDashArray>
<MultiBinding Converter="{StaticResource isSelectedOrHighlightedStrokeDashArray}">
<Binding Path="Data.ViewModel.IsSelected" />
<Binding Path="Data.ViewModel.IsHighlighted" />
</MultiBinding>
</gowpf:LinkShape.StrokeDashArray>
<gowpf:LinkShape.StrokeThickness>
<MultiBinding Converter="{StaticResource isSelectedOrHighlightedStrokeThickness}">
<Binding Path="Data.ViewModel.IsSelected" />
<Binding Path="Data.ViewModel.IsHighlighted" />
</MultiBinding>
</gowpf:LinkShape.StrokeThickness>
<gowpf:LinkShape.Stroke>
<MultiBinding Converter="{StaticResource protocolToBrush}">
<Binding Path="Data.ViewModel.IsSelected" />
<Binding Path="Data.ViewModel.IsHighlighted" />
<Binding Path="Data.ViewModel.ProtocolDefinitionVM" />
</MultiBinding>
</gowpf:LinkShape.Stroke>
</gowpf:LinkShape>
<Path gowpf:LinkPanel.ToArrow="Triangle"
StrokeThickness="1"
Stroke="Black"
Visibility="{Binding Data.ViewModel.TotalDirection, Converter={StaticResource linkTo}}" >
<Path.Fill>
<MultiBinding Converter="{StaticResource protocolToBrush}">
<Binding Path="Data.ViewModel.IsSelected" />
<Binding Path="Data.ViewModel.IsHighlighted" />
<Binding Path="Data.ViewModel.ProtocolDefinitionVM" />
</MultiBinding>
</Path.Fill>
</Path>
<Path gowpf:LinkPanel.FromArrow="BackwardTriangle"
StrokeThickness="1"
Stroke="Black"
Visibility="{Binding Data.ViewModel.TotalDirection, Converter={StaticResource linkFrom}}" >
<Path.Fill>
<MultiBinding Converter="{StaticResource protocolToBrush}">
<Binding Path="Data.ViewModel.IsSelected" />
<Binding Path="Data.ViewModel.IsHighlighted" />
<Binding Path="Data.ViewModel.ProtocolDefinitionVM" />
</MultiBinding>
</Path.Fill>
</Path>
<!-- Add an invisible linkshape larger than the visible one to attach tooltip. Make easy to see if mouse is not on exactly one the
visible shape-->
<gowpf:LinkShape x:Name="Tooltip"
StrokeThickness="20"
Stroke="Transparent">
<gowpf:LinkShape.ToolTip>
<ToolTip Template="{StaticResource GraphLinkOverview}"
Visibility="Collapsed"/>
</gowpf:LinkShape.ToolTip>
</gowpf:LinkShape>
</gowpf:LinkPanel>
</DataTemplate>
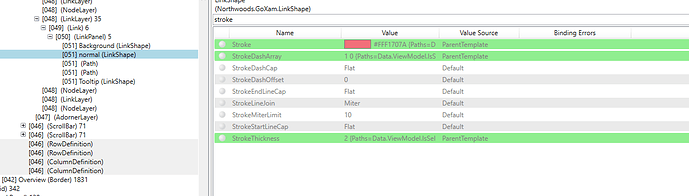
It’s look like that as long as I’ve not directly selected the link on the diagram the color is not correctly shown.
I’ve checked stroke value with snoop and it has the expected one (Red for selected)
walter
July 7, 2021, 11:50am
4
So as far as you can tell, all of the Bindings are working OK, but the renderings are wrong?
Until you interact with the link, or until the link is remeasured and rearranged due to recomputing its route?
JJ
July 7, 2021, 12:13pm
5
For me yes binding are OK, but not the rendering. And yes when Node are moved or link is “selected” then “Normal/Foreground” linkshape has the expected stroke color.
FYI if I Remove the Background linkshape, everything works fine.
walter
July 7, 2021, 12:32pm
6
Really? I’ll investigate.
I think the problem is that you didn’t name one of your LinkShape s as the “Path”. So, for example, try changing the name “normal” to “Path”.
JJ
July 8, 2021, 4:52am
8
OK, it’s look like that it’s working.
For me, in case of multi shape which one should take the name “Path” ?
walter
July 8, 2021, 10:26am
9
It determines the value of Link.Path . But it probably doesn’t matter to your app.
In retrospect we should have made it smarter, to just pick the first LinkShape if none has x:Name=“Path”. But that is how it is now.