On expand and collapse of my any group some of the links get distorted
GoJs Version - GoJS v1.8.17

On expand and collapse of my any group some of the links get distorted
GoJs Version - GoJS v1.8.17

How is your Group.layout defined?
How is your app different from Grouping ?
$(go.Group, "Auto",
{
layout: $(go.TreeLayout, { comparer: go.LayoutVertex.smartComparer, layerSpacing: 50, nodeSpacing: 50 }), isSubGraphExpanded: true
},Other than the direction that the TreeLayout goes, how is your app meaningfully different from that Grouping sample?
Are you using a “SubGraphExpanderButton” in your Group template? Or are you expanding/collapsing in some other manner?
Hmmm, do you have a TwoWay Binding on Link.points?
I suppose you will prefer having Layout.isRealtime be set to false on each of your Layouts, but that would not account for the behavior that you show.
How can we reproduce the problem?
For layout i am using LayeredDigraphLayout with following properties
layout: $(go.LayeredDigraphLayout,
{
direction: 90,
isOngoing: false, // sets the postion of the node to current drag pos
layerSpacing: 70,
setsPortSpots: false,
columnSpacing: 50,
isRouting: true,
isValidLayout: true,
isViewportSized: true,
aggressiveOption: go.LayeredDigraphLayout.AggressiveMore,
cycleRemoveOption: go.LayeredDigraphLayout.CycleDepthFirst,
initializeOption: go.LayeredDigraphLayout.InitDepthFirstOut,
layeringOption: go.LayeredDigraphLayout.LayerLongestPathSource,
packOption: go.LayeredDigraphLayout.PackAll
}),
GroupTemplate : TreeLayout
2 . SubGraphExpanderButton : using it in group template as $(“SubGraphExpanderButton”, { row: 0, column: 0, margin: 2 }
3 . Yes - > new go.Binding(“points”).makeTwoWay(),
4 . Layout.isRealtime = false (nothing happened)
5 . Can i provide you full code ?
Why have you set Layout.isOngoing to false? I suggest that you set Layout.isRealtime to false instead.
It might help if you could send us email with a simple, stand-alone app that demonstrates the problem.
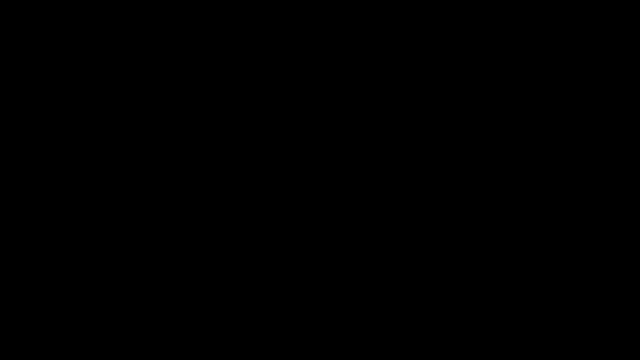
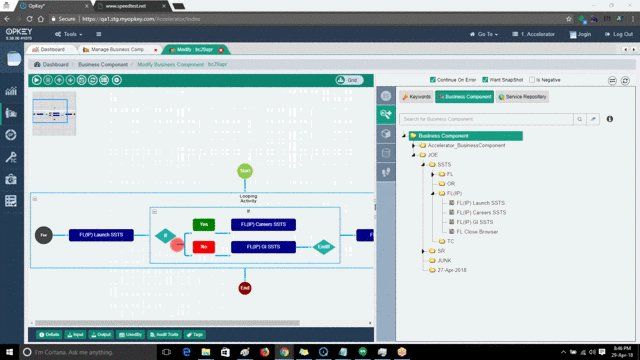
GoJs version : GoJS v1.8.17
Group Layout : go.TreeLayout
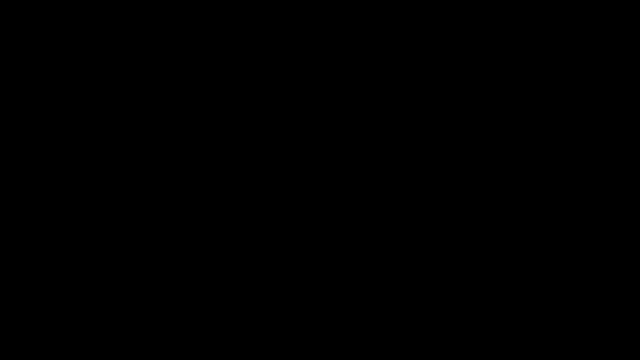
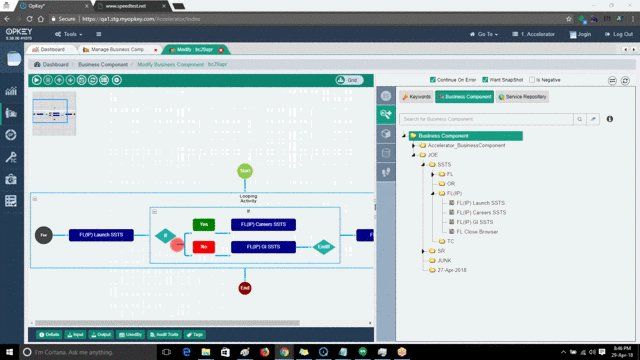
Please see below image

Same question i asked before
https://forum.nwoods.com/t/links-getting-distorted/10468/6
And my same response:
How is this meaningfully different from the Grouping sample? It might help if you could send us email with a simple, stand-alone app that demonstrates the problem.
I just copied the Grouping sample and added a line to the Group.subGraphExpandedChanged event handler:
group.layout.isOngoing = false;:
subGraphExpandedChanged: function(group) {
if (group.memberParts.count === 0) {
randomGroup(group.data.key);
group.layout.isOngoing = false;
}
}
That way the first time the group is expanded and randomGroup is called to create the member nodes and links, they will be laid out once but not again later. So that the user’s manual positioning of the nodes will be kept.
If we knew how to reproduce the problem we could try to fix it.
Thanks Walter
We have not received anything from you by email.
Just message you the code
That’s not email – that’s just another post in the forum. But that’s OK, if that’s what you want. I’ll look at it when I get some free time.