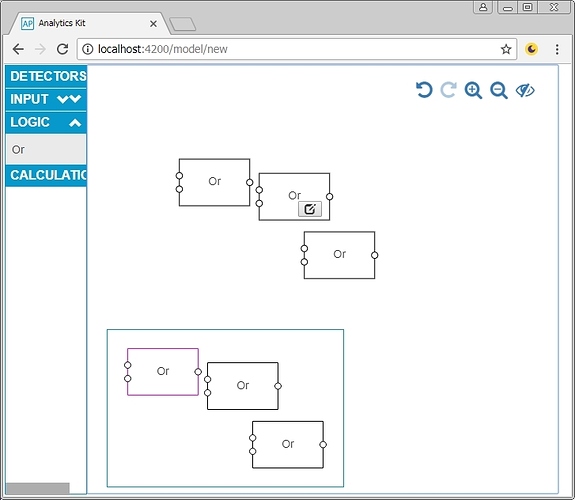
Our app uses a go.Diagram with a go.Overview.observed set to that diagram. The overview is reflecting the diagram as we expect with the exception of the first block we put on to the canvas. Instead of matching the styling on the diagram, it’s outline is magenta. If this block is selected, then it’s style matches the main diagram until it is deselected at which point the overview stroke returns to magenta. This is only affecting the first block on a canvas. If the canvas is emptied (for example using undo) then the first block placed on this cleared canvas is also affected.
GoJS 1.8.16, Firefox & Chrome