Hello!
I am struggeling with the following task:
In my diagram, it is possible to group objects. This is done by giving each selected element a groupId. I need this grouping for various reasons, for example exporting parts of the diagram, naming groups etc.
All those things work already in the way intented, however, it also should be possible to move the whole group, even if only one part of the group is selected.

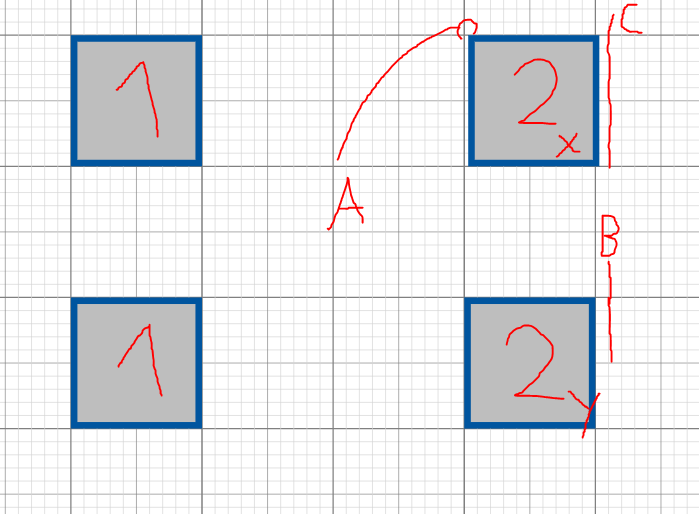
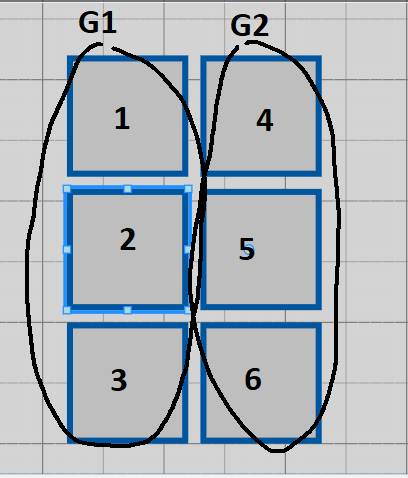
In this example, element “2” is selected. Moving element “2” should make “1” and “2” move too.
Also, if “2” and “4” where selected, it would mean to move all elements that are in either group, which basically means to move all 6 elements.
I saw that there is a grouping functionality in goJS:GoJS Groups -- Northwoods Software
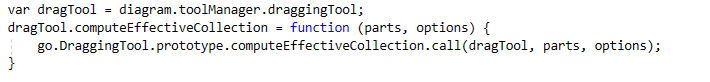
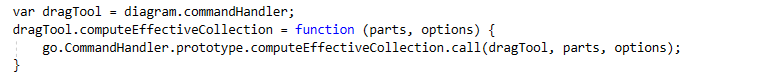
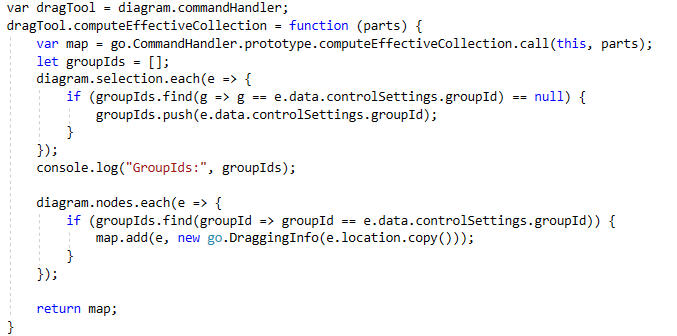
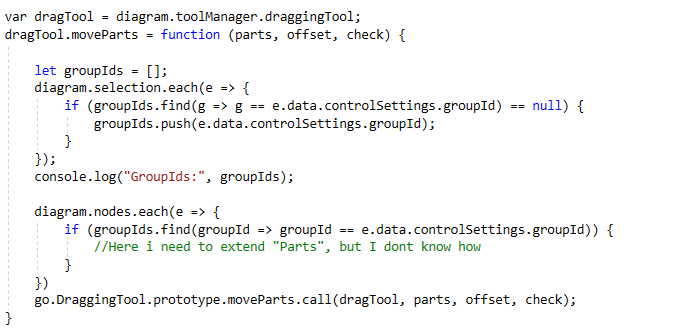
However, I found this only recently and am already nearly finished with my own approach. The only part missing is to extend the “moveParts” method. Here is the code I came up with until now:

Basically, I need to add other parts to the “parts” map, but i dont know which values I should provide here.
Note that by just adding to “parts”, the actual selected node gets added too, which means it is in the map a second time.
Thank you for your help in advance.
Best regards,
Martin