The complete source code for this app:
<!DOCTYPE html>
<html>
<head>
<title>Minimal GoJS Sample</title>
<!-- Copyright 1998-2022 by Northwoods Software Corporation. -->
</head>
<body>
<div id="myDiagramDiv" style="border: solid 1px black; width:100%; height:600px"></div>
This depends on the non-tree-structured links being identified with the category: "Extra"
<script src="https://unpkg.com/gojs"></script>
<script src="https://gojs.net/temp/AvoidsLinksRouter.js"></script>
<script id="code">
const $ = go.GraphObject.make;
var myRouter = new AvoidsLinksRouter();
function avoidLinks() { myRouter.avoidOrthogonalOverlaps(myDiagram.links); }
const myDiagram =
$(go.Diagram, "myDiagramDiv",
{
initialAutoScale: go.Diagram.Uniform,
isReadOnly: true,
layout: $(go.TreeLayout, {
arrangement: go.TreeLayout.ArrangementHorizontal,
arrangementSpacing: new go.Size(40, 40),
angle: 90,
alignment: go.TreeLayout.AlignmentStart,
nodeSpacing: 40,
layerSpacing: 60,
breadthLimit: 400,
rowIndent: 40,
rowSpacing: 60,
setsChildPortSpot: false
}),
"InitialLayoutCompleted": avoidLinks,
"SelectionMoved": avoidLinks
});
myDiagram.nodeTemplate =
$(go.Node, "Auto",
{ width: 100, height: 60, fromSpot: go.Spot.Bottom, toSpot: go.Spot.TopRightSides },
$(go.Shape,
{ fill: "white" },
new go.Binding("fill", "color")),
$(go.TextBlock,
new go.Binding("text"))
);
myDiagram.linkTemplate =
$(go.Link,
{ routing: go.Link.Orthogonal, corner: 10 },
$(go.Shape),
$(go.TextBlock,
{ segmentIndex: -2, background: "white" },
new go.Binding("text"))
);
myDiagram.linkTemplateMap.add("Extra",
$(go.Link,
{ isLayoutPositioned: false, routing: go.Link.AvoidsNodes, corner: 10 },
$(go.Shape),
$(go.TextBlock,
{ segmentIndex: -2, background: "white" },
new go.Binding("text"))
));
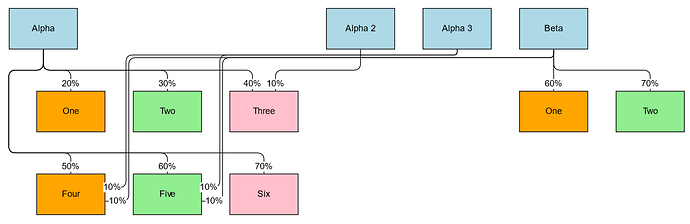
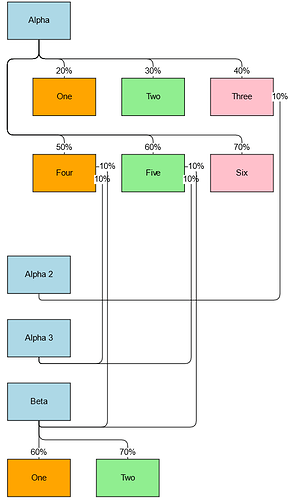
myDiagram.model = new go.GraphLinksModel(
[
{ key: 1, text: "Alpha", color: "lightblue" },
{ key: 2, text: "One", color: "orange" },
{ key: 3, text: "Two", color: "lightgreen" },
{ key: 4, text: "Three", color: "pink" },
{ key: 5, text: "Four", color: "orange" },
{ key: 6, text: "Five", color: "lightgreen" },
{ key: 7, text: "Six", color: "pink" },
{ key: 11, text: "Alpha 2", color: "lightblue" },
{ key: 12, text: "Alpha 3", color: "lightblue" },
{ key: 21, text: "Beta", color: "lightblue" },
{ key: 22, text: "One", color: "orange" },
{ key: 23, text: "Two", color: "lightgreen" },
],
[
{ from: 1, to: 2, text: "20%" },
{ from: 1, to: 3, text: "30%" },
{ from: 1, to: 4, text: "40%" },
{ from: 1, to: 5, text: "50%" },
{ from: 1, to: 6, text: "60%" },
{ from: 1, to: 7, text: "70%" },
{ from: 11, to: 4, text: "10%", category: "Extra" },
{ from: 12, to: 5, text: "10%", category: "Extra" },
{ from: 12, to: 6, text: "10%", category: "Extra" },
{ from: 21, to: 22, text: "60%" },
{ from: 21, to: 23, text: "70%" },
{ from: 21, to: 5, text: "10%", category: "Extra" },
{ from: 21, to: 6, text: "10%", category: "Extra" },
]);
</script>
</body>
</html>
Note that this depends on being basically tree-structured and declaring which links come from outside the tree. See the link data that have the category: "Extra" property setting.
Note also that it depends on an undocumented, experimental class that reduces overlapping segments of orthogonal links.