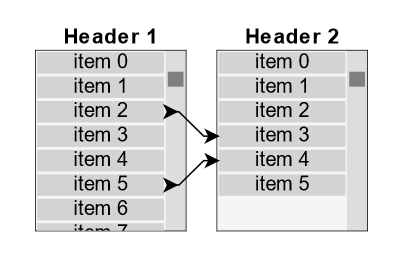
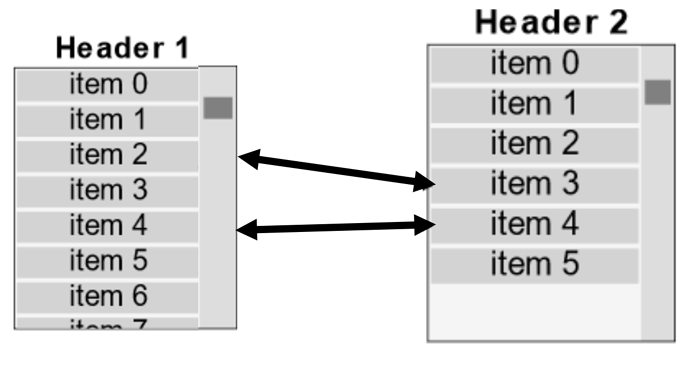
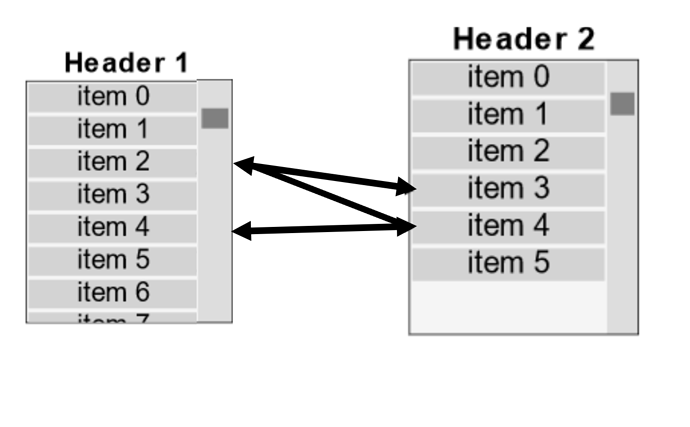
When I created a simple node template with scrollable items, I didn’t have a problem with the scrollbar:

<!DOCTYPE html>
<html>
<head>
<title>Minimal GoJS Sample</title>
<!-- Copyright 1998-2022 by Northwoods Software Corporation. -->
</head>
<body>
<div id="myDiagramDiv" style="border: solid 1px black; width:100%; height:600px"></div>
<script src="https://unpkg.com/gojs"></script>
<script src="https://unpkg.com/gojs/extensions/ScrollingTable.js"></script>
<script id="code">
const $ = go.GraphObject.make;
const myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true
});
myDiagram.nodeTemplate =
$(go.Node, "Vertical",
{
selectionObjectName: "SCROLLER",
resizable: true, resizeObjectName: "SCROLLER",
},
$(go.TextBlock,
{ font: "bold 14px sans-serif" },
new go.Binding("text")),
$(go.Panel, "Auto",
$(go.Shape, { fill: "white" }),
$("ScrollingTable",
{
name: "SCROLLER",
width: 100, height: 120, // initial size
stretch: go.GraphObject.Fill // but stretches vertically
},
new go.Binding("TABLE.itemArray", "items"),
new go.Binding("desiredSize", "size", go.Size.parse).makeTwoWay(go.Size.stringify),
{
"TABLE.itemTemplate":
$(go.Panel, "TableRow",
{ defaultStretch: go.GraphObject.Horizontal },
$(go.Panel, "Table",
{ margin: 1, fromSpot: go.Spot.LeftRightSides, toSpot: go.Spot.LeftRightSides },
new go.Binding("portId", "id"),
$(go.RowColumnDefinition, { row: 0, background: "lightgray" }),
$(go.TextBlock,
new go.Binding("text", "name"))
)
)
}
)
)
);
myDiagram.linkTemplate =
$(go.Link,
{ fromShortLength: 2 },
$(go.Shape),
$(go.Shape, { fromArrow: "Standard" }),
$(go.Shape, { toArrow: "Standard" }),
)
const nodes = [
{ key: 1, text: "Header 1", items: [] },
{ key: 2, text: "Header 2", items: [] }
];
let items = nodes[0].items;
for (let i = 0; i < 15; i++) {
items.push({ id: i, name: "item " + i.toString() });
}
items = nodes[1].items;
for (let i = 0; i < 6; i++) {
items.push({ id: i, name: "item " + i.toString() });
}
const links = [
{ from: 1, fpid: 2, to: 2, tpid: 3 },
{ from: 1, fpid: 5, to: 2, tpid: 4 }
];
myDiagram.model = new go.GraphLinksModel(nodes, links,
{
linkFromPortIdProperty: "fpid",
linkToPortIdProperty: "tpid"
});
</script>
</body>
</html>