Hi,
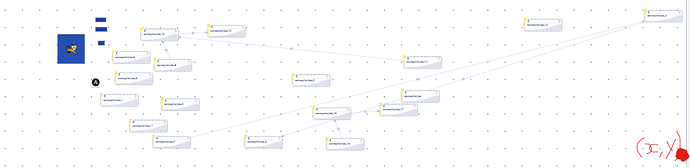
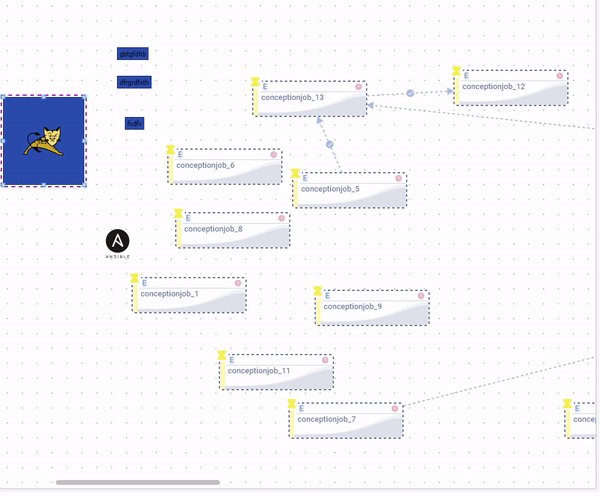
I have a diagram which has a vertical and a horizontal scroll, and when I want to move a node which is positioned at the top or left limit of my diagram (I have a fixedBound from 0 to the far right and far bottom of the diagram), the diagram is re-positioned. Can I get rid of this behavior?

So you have set Diagram.fixedBounds in your app? With an x value of zero?
Where is x == 0 in your image?
I have a calculated fixedBound: diagram.fixedBounds = new go.Rect(0, 0, x + 10, y + 10); where x is equals to the node which is positioned at the far right plus the width of the node and y is equals to the node which is positioned at the far bottom plus the height of the node.
And finally, I added 10 points for x and y to have a little padding
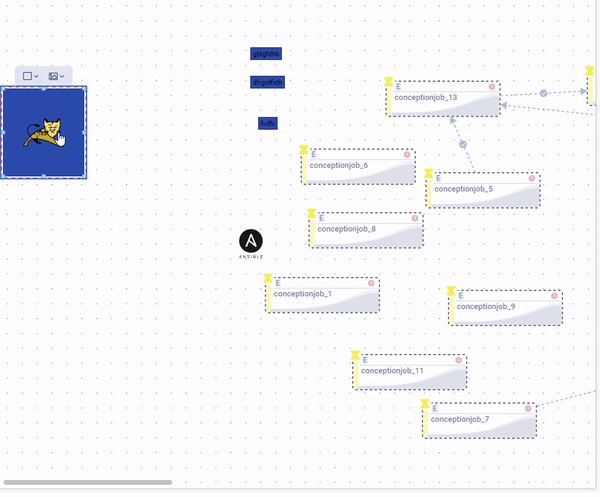
Yes, but what is the position of that square blue node that you are moving?
I just tried a simple sample where the Diagram.fixedBounds was positioned at (0, 0) with a large width (wider than the viewport). I moved the leftmost node towards the right, but the diagram did not scroll, leaving an empty area on the left side of the viewport.
What other properties have you set on the Diagram? (Ignore templates and tool initializations.)
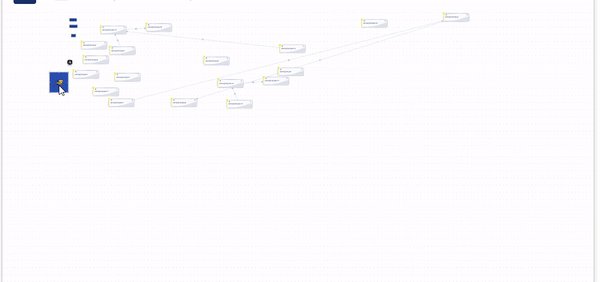
Oh, my bad, the square blue node is positioned at (302, 163). And the diagram’s fixedBound is (0, 0, 3409, 741). The diagram is re-positioned only when the vertical or horizontal scroll appeared, that means the viewport is smaller than the document. You can see the horizontal scroll in the first gif I’ve sent.
I’ve got multiple properties such as:
- contentAlignment = go.Spot.None
- autoScrollRegion = new go.Margin(50, 50, 50, 50)
- autoScrollInterval = 0
- initialPosition = new go.Point(0, 0)
- animationManager.initialAnimationStyle = go.AnimationManager.None
- allowClipboard = false
- ‘animationManager.isEnabled’: false
- layout: $(go.TreeLayout, { isInitial: false, isOngoing: false })
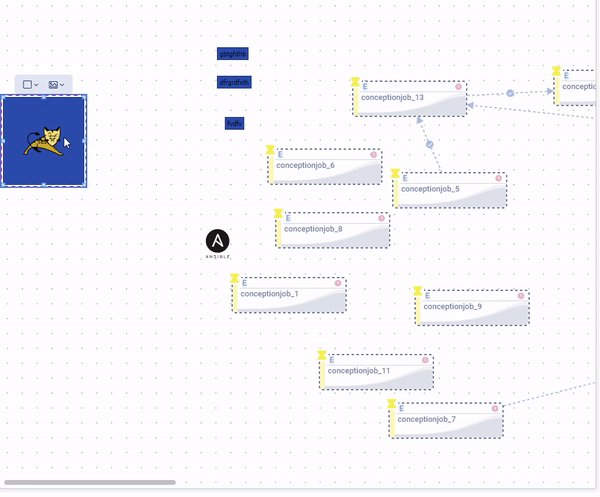
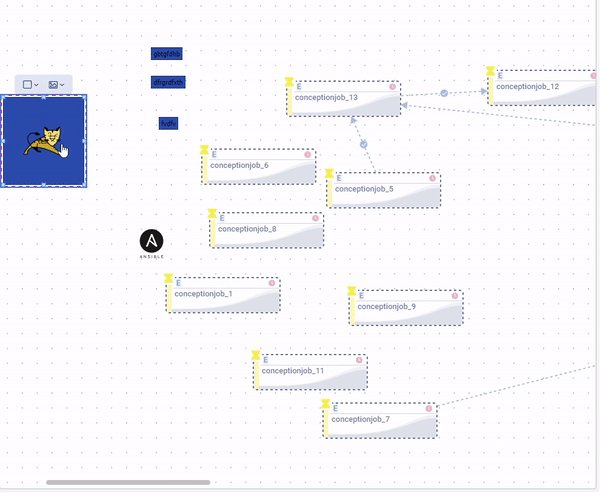
And this is the diagram without any scrolling bars (zoomToFit), you can see that there is no moving behavior:

Do not set Diagram.contentAlignment. Diagram | GoJS API
Hi again, I found the issue, I’ve got the VtRealtimeDragSelectingTool extension and updated the fixedBound to “new go.Rect(0, 0, NaN, NaN)” but never reset the initial value at the doDeactivate event. My bad, sorry 🙏