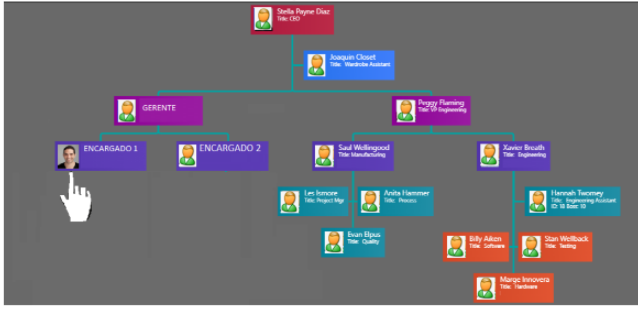
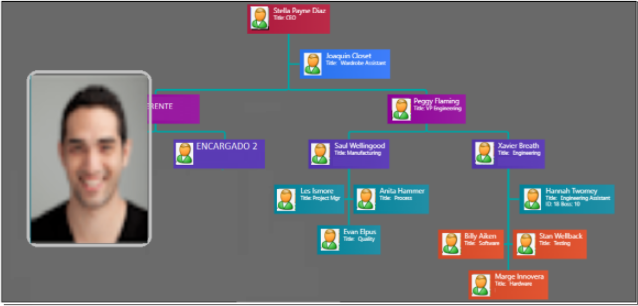
Como puedo mostrar las fotos del organigrama al pasar el mouse por encima de ellas con la herramienta toolTip.
Las fotos las miestro de forma dinámica con PHP mediante una variable.
$org.= ’ {“key”:’.$id_puesto.’, “name”: “’.$nombre_colaborador.’”, “color”: “’.$chr_color_5s.’”, ‘.$chr_asistente_org.’ “source”: “img_empleado/empleado_’.$id_empleado.’.jpg” , “column”:2 , “width”: 150 , “height”: 100 , “margin” : 2 , “parent”:’.$parent_puesto.’ }, ';
Aquí muestro un ejemplo de lo que requiero:


Gracias